Seitdem der Gutenberg-Editor Ende 2018 Einzug in WordPress gehalten hat, setzen sich Inhalte – also in erster Linie Blog-Beiträge und Seiten – aus Blöcken zusammen. Genau genommen handelt es sich bei den Blöcken um Gutenberg-Blöcke. Da der Gutenberg-Editor jetzt schon seit knapp 5 Jahren der Standard-Editor in WordPress ist, lasse ich den Zusatz „Gutenberg“ in diesem Blog-Beitrag weg.
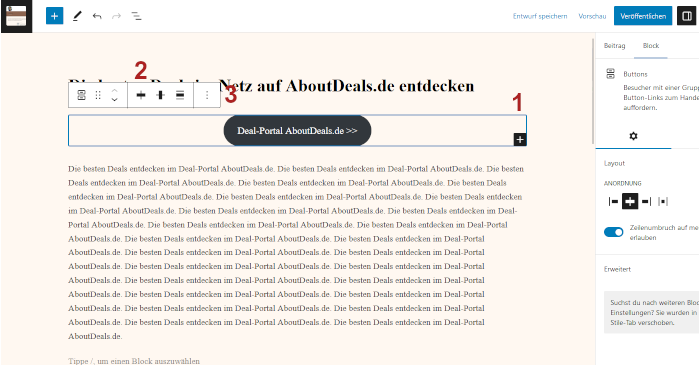
Vor kurzem stand ich vor der Aufgabe, einen Block in einem Blog-Beitrag in exakt der gleichen Form noch einmal verwenden zu wollen. Es handelte sich um einen Button-Block (siehe Ziffer 1 in Abbildung 1), den ich nach meinen Vorstellungen gestylt und mit einem Link versehen hatte.
Natürlich hätte ich wieder einen Button-Block einfügen können und Styling und Verlinkung in gleicher Weise vornehmen.
Wollte ich aber nicht. Ich dachte mir, das muss mit einem hochentwickelten CMS wie WordPress doch einfacher gehen, indem ich den fertigen Button einfach kopiere.
Erstaunlicherweise habe ich aber im Netz keine Anleitung gefunden, wie dies in WordPress zu berwerkstelligen ist.
Da die Aufgabe des Kopierens von Blöcken sicherlich auch schon dem ein oder anderen WordPress-Benutzer begegnet ist, habe ich mich entschlossen eine ausführliche Anleitung zum Thema „WordPress-Block kopieren“ zu schreiben.
Dieser Blog-Beitrag beschreibt daher Schritt für Schritt, wie ich meinen Button-Block innerhalb eines Blog-Beitrags kopiert habe.
WordPress-Block im Blog-Beitrag auswählen / markieren
Um einen WordPress-Block zu kopieren, muss man diesen zunächst auswählen bzw. markieren. Dies kann mit einem einfachen Mausklick auf den Block vorgenommen werden. Ziffer 1 in Abbildung 1 zeigt den markierten Button-Block. Durch das Markieren des Button-Blocks wird automatisch auch das sogenannte Block-Menü eingeblendet, wie Ziffer 2 in Abbildung 1 zeigt.

Ist der Block markiert, kann mit dem eigentlichen Kopiervorgang begonnen werden.
WordPress-Block in die Zwischenablage kopieren
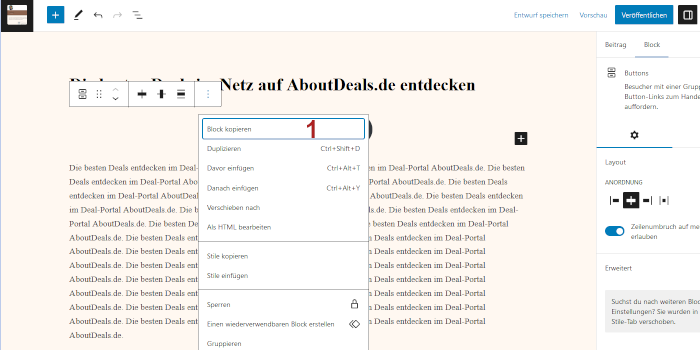
Jetzt kommt das bereits erwähnte Block-Menü zum Einsatz. Ein einfacher Mausklick auf den Menüpunkt mit den 3 übereinander liegenden Punkten (siehe Ziffer 3 in Abbildung1) öffnet ein sogenanntes Drop-Down-Menü, wie in Abbildung 2 zu sehen.

In diesem Drop-Down-Menü befindet sich der Menüpunkt „Block kopieren“ (siehe Ziffer 1 in Abbildung 2), der durch einen einfachen Mausklick ausgewählt wird.
Nach dem Mausklick sollte kurzzeitig ein schwarzes Kästchen mit der Meldung „Block erfolgreich in Zwischenablage kopiert“ erscheinen. Diese Meldung erscheint ziemlich weit unten im Browser-Fenster und ist nur für wenige Sekunden zu sehen.
Block-Menüpunkt „Danach einfügen“ verwenden um Position des kopierten Blocks festzulegen
Als nächstes muss die Position festgelegt werden, an der man den Block einfügen möchte. Dafür gibt es mehrere Möglichkeiten. In diesem Blog-Beitrag zeige ich, wie der Block unterhalb eines vorhandenen Blocks eingefügt werden kann.
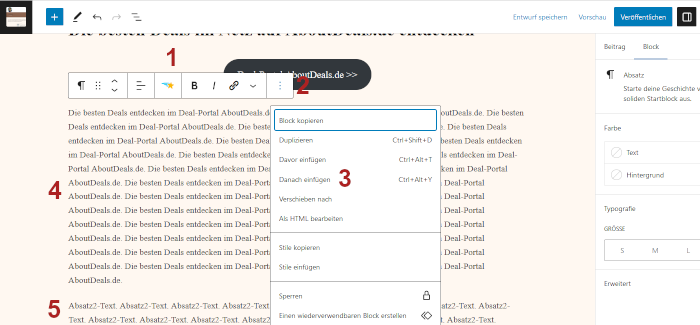
Der Button-Block, der dem Leser die Möglichkeit bietet das Deal-Portal AboutDeals.de zu besuchen, soll mehrmals im Blog-Beitrag dargestellt werden. Der lange Absatz-Block (siehe Ziffer 4 in Abbildung 3) enthält eine Lobhudelei über das Deal-Portal AboutDeals.de. Damit der Leser direkt nach dem Lesen dieses Absatz-Blocks die Möglichkeit hat das Deal-Portal zu besuchen, macht es Sinn, den Button-Block direkt unter diesem Absatz-Block noch einmal zu präsentieren.
Durch ein einfachen Mausklick in den Block kann der Absatz-Block markiert werden.
Wie in Abbildung 3 zu sehen, blendet sich nach dem Klick automatisch das Block-Menü (siehe Ziffer 1 in Abbildung 3) des Absatz-Blocks ein.

Innerhalb des Block-Menüs genügt dann ein einfacher Mausklick auf den Menüpunkt mit den 3 übereinander liegenden Punkten (siehe Ziffer 2 in Abbildung 3) um ein sogenanntes Drop-Down-Menü zu öffen. Dieses enthält den Menüpunkt „Danach einfügen“ (siehe Ziffer 3 in Abbildung 3), der durch einfachen Mausklick ausgewählt werden muss.
Kopie des Blocks einfügen
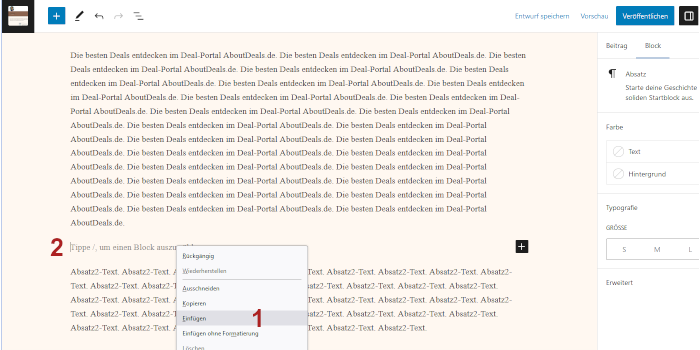
Nach der Auswahl des Menüpunktes „Danach einfügen“, erscheint unterhalb des Absatz-Blocks eine Art Platzhalter (siehe Ziffer 2 in Abbildung 4) für den Block, der danach / unterhalb des Absatz-Blocks eingefügt werden soll.

Ein Klick mit der rechten Maustaste auf diesen Platzhalter öffnet ein sogenanntes Kontextmenü.
Es handelt sich dabei um das Kontextmenü des verwendeten Browsers. Bei mir kam der Browser „FireFox“ zum Einsatz.
Wird ein anderer Browser – wie z.B. Google Chrome – verwendet, so kann das Kontextmenü ein wenig anders aussehen.
In jedem Fall sollte das Kontextmenü den Menüpunkt „Einfügen“ (siehe Ziffer 1 in Abbildung 4) enthalten. Ein einfacher Mauklick auf diesen Menüpunkt fügt den vorher kopierten Block an der gewünschten Position ein.
Blog-Beitrag mit eingefügter Kopie des Blocks
Die nachfolgende Abbildung 5 zeigt das Ergebnis der gesamten, in diesem Blog-Beitrag beschriebenen Prozedur.

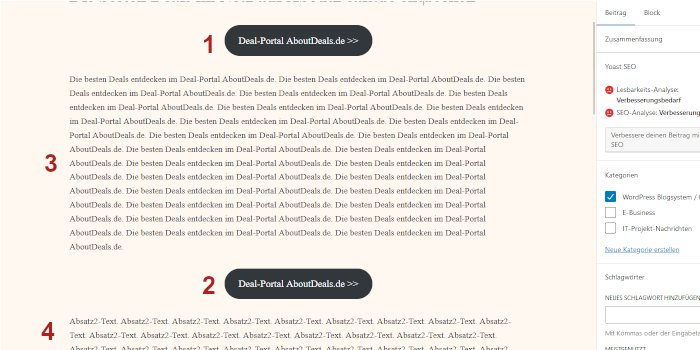
Wie in Abbildung 5 zu sehen, ist der Button-Block jetzt zweimal in dem Blog-Beitrag vorhanden. Einmal der Button-Block (siehe Ziffer 1 in Abbildung 5), der durch Styling und Verlinkung mühevoll von Hand erstellt wurde.
Ein zweites Mal exakt der gleiche Button-Block (siehe Ziffer 2 in Abbildung 5), der durch Kopieren des ersten Button-Blocks in den Blog-Beitrag eingefügt wurde. Und zwar exakt an der gewünschten Position, nämlich zwischen den beiden Absatz-Blöcken, die in Abbildung 5 mit den Ziffern 3 und 4 gekennzeichnet sind.
Fazit
Dieser Blog-Beitrag beschreibt, wie ein Button-Block innerhalb eines einzelnen Blog-Beitrags kopiert werden kann.
Das Kopieren ist aber auch beitragsübergreifend möglich.
Du kannst also genauso gut den WordPress-Block aus Blog-Beitrag A kopieren und in Blog-Beitrag B einfügen.
Der Kopiervorgang wurde hier anhand eines Button-Blocks dargestellt.
Die hier beschriebene Vorgehensweise ist aber genauso auf alle anderen WordPress-Blöcke, wie z.B. Absatz-Blöcke, Bild-Blöcke, etc. anwendbar.
Wer einige Zeit mit dem WordPress-Block-Editor gearbeitet hat und dementsprechend viele WordPress-Blöcke bearbeitet / gestylt hat, dem wird wahrscheinlich auch schon aufgefallen sein, dass man einige Blöcke immer wieder in gleicher oder ähnlicher Form benötigt. Statt jedes Mal von vorne anzufangen, kann das Koperien von gleichen oder ähnlichen WordPress-Blöcken sicherlich eine enorme Arbeitserleichterung darstellen.

