Hauptbestandteil eines jeden Blog-Beitrags ist natürlich der Text.
Ein Blog-Beitrag der ausschließlich aus Text besteht ist aber eher die Ausnahme und wirkt auf viele Leser abschreckend.
Um den Blog-Beitrag ein wenig aufzupeppen und für die Leser attraktiver – und oftmals auch verständlicher – zu machen, enthält daher fast jeder Blog-Beitrag Medien wie Bilder und / oder Videos.
Als Blogger steht man daher oftmals vor der Aufgabe Bilder in einen Blog-Beitrag zu integrieren.
Da WordPress der Quasistandard unter Bloggern ist, soll hier betrachtet werden, wie man mit WordPress Bilder innerhalb des Texts einfügen kann.
Gemeint ist aber nicht ein alleinstehendes Bild, wie z.B. Abbildung 1 in diesem Blog-Beitrag.
Stattdessen betrachten wir sogenannte Inline-Bilder, welche sich mehr oder weniger nahtlos in den Text einfügen.
Wie man mit WordPress alleinstehende Bilder in einen Blog-Beitrag einfügt, habe ich bereits in meinem Blog-Beitrag „WordPress Block-Editor Gutenberg“ beschrieben.
YouTube-Video „Bilder innerhalb Text einfügen mit WordPress“
Da das Blogsystem / CMS WordPress eines der Hauptthemen in meinem Blog ist, habe ich schon etliche Blog-Beiträge geschrieben, in denen ich die Vorgehensweise zur Erledigung verschiedener Aufgaben in WordPress erkläre.
Die Erklärung der verschiedenen Vorgehensweisen habe ich bisher immer mit Screenshots (Bildschirmaufnahmen) bildlich unterstützt.
Diesmal habe ich einen anderen Weg gewählt.
Anstatt jeden Schritt mit einem Screenshot darzustellen, habe ich mich diesmal dazu entschlossen ein kleines Erklärvideo aufzunehmen, in dem ich den kompletten Vorgang „Bilder innerhalb Text einfügen mit WordPress“ erkläre.
YouTube-Video „Bilder innerhalb Text einfügen mit WordPress“
Dieses Erklärvideo ist auch in meinen neuen YouTube-Kanal enthalten, kann aber auch direkt in diesem Blog-Beitrag abgespielt / angeschaut werden. Falls dir das Erklärvideo gefallen oder sogar weitergeholfen hat, so würden wir uns über einen Daumen hoch / Like bei YouTube sehr freuen.
Größe des innerhalb des Texts eingefügten Bildes ändern
Ganz ohne Screenshot (Bildschirmaufnahme) kommt dieser Blog-Beitrag dann doch nicht aus.
Das liegt aber daran, dass ich eine wichtige Funktion in dem oben aufgeführten Erklärvideo „Bilder innerhalb Text einfügen mit WordPress“ vergessen habe.
Damit das Bild mehr oder weniger nahtlos im Text erscheint, kann es erforderlich sein, die Höhe des Bildes auf die Höhe der Textzeile anpassen zu müssen.
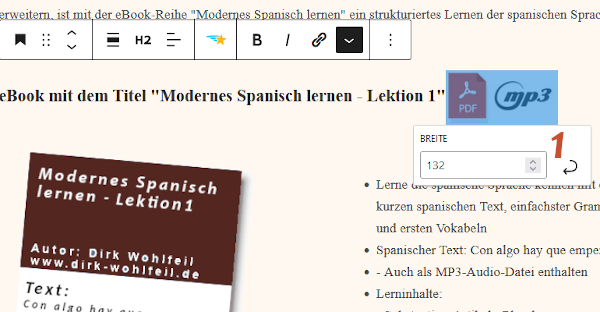
Wie in Ziffer 1 von Abbildung 1 zu sehen, kann durch Eingabe eines Zahlenwerts die Breite des Bildes frei eingestellt werden.
Die Höhe passt sich automatisch an, sodass die Proportionen unverändert bleiben.
Die in Abbildung 1 zu sehende Eingabebox erscheint nachdem das Bild durch einfachen Mausklick markiert wurde.

Abbildung 1 zeigt einen Ausschnitt des Blog-Beitrags „Modernes Spanisch lernen mit eBook“, in dem ein Bild innerhalb des Texts eines Überschrift-Blocks eingefügt wurde.
Fazit
Das Thema „Bilder innerhalb Text einfügen mit WordPress“ dieses Blog-Beitrags hat ein weiteres Mal gezeigt, wie einfach verschiedenste Aufgaben mit dem Blogsystem / CMS WordPress erledigt werden können.
Man muss keineswegs ein Internet- / IT-Experte sein um mit WordPress einen ansprechenden Blog im Internet zu betreiben.
Nicht zuletzt wegen dieser Einfachheit ist WordPress der Quasistandard wenn es um das Erstellen eines Blogs geht.
Aber auch andere Websites – wie z.B. Unternehmens-Präsenzen / – Homepages – lassen sich mit Hilfe von WordPress sehr einfach umsetzen.
