Seit knapp einem Jahr ist der WordPress Block-Editor Gutenberg jetzt fester Bestandteil von WordPress. Genauer gesagt seit Dezember 2018, als WordPress in Version 5 (WP 5) erschienen ist.
Die Zeit scheint uns daher reif für einen ersten Erfahrungsbericht über das Arbeiten mit dem WordPress Block-Editor Gutenberg.
Berichten wollen wir dabei über unsere Erfahrungen bei der Erstellung eines konkreten WordPress-Projektes.
Es handelt sich dabei um unseren WordPress Blog / unsere WordPress-Website dirk-wohlfeil.de, also die Website auf der du dich gerade befindest.
Gestartet haben wir die Website dirk-wohlfeil.de Anfang 2019. Eingesetzt wurde WordPress 5, welches gerade die alte WordPress Version 4 abgelöst hatte.
Zur Erstellung der Inhalte unserer Website dirk-wohlfeil.de wurde bis heute ausschließlich der WordPress Block-Editor Gutenberg eingesetzt.
Das neue Blockkonzept des Block-Editors Gutenberg
Das grundlegend Neue des neuen Editors ist, dass sich alle Inhalte (Blog-Beiträge, Seiten, etc.) aus Blöcken zusammensetzen. Das Erstellen von Inhalten mit dem Block-Editor Gutenberg besteht daher in erster Linie aus dem Einfügen von Blöcken in Blog-Beiträge oder Seiten und der anschließenden Anpassung der Blöcke. Anpassung meint dabei einerseits das Verfassen von Texten oder Einfügen von Bildern innerhalb der Blöcke. Andererseits meint Anpassung die farbliche und strukturelle (z.B. Festlegung der Anzahl Zeilen und Spalten in einem Tabellen-Block) Gestaltung der Blöcke über die Block-Eigenschaften.
Wegen der zentralen Bedeutung von Gutenberg-Blöcken seit WP 5 werden wir nachfolgend unsere Erfahrungen beschreiben, die wir bei der Erstellung von Inhalten mit Hilfe von Blöcken bei der Erstellung der WordPress-Website dirk-wohlfeil.de gemacht haben.
Verwendete Blöcke bei der Erstellung der Seiten und Blog-Beiträge
Wie bereits erwähnt, wurden die Inhalte unserer WordPress-Website dirk-wohlfeil.de ausschließlich mit dem Block-Editor Gutenberg erstellt.
Nahezu jedes Inhaltselement (Überschriften, Texte, Bilder, etc.), dass du auf den verschiedenen Seiten und Blog-Beiträgen siehst, ist daher mit Hilfe eines Gutenberg-Blocks realisiert.
Der Überschrift-Block
Jede Überschrift oberhalb eines Textabschnitts ist durch einen Überschrift-Block realisiert.
Dadurch erhält der Inhalt der Seite / des Blog-Beitrags Struktur. Überschriften können einer hierarchischen Ebene zugeordnet werden. Der Überschrift-Block bietet dazu die Möglichkeit den Block als H2, H3 oder H4 Block zu kennzeichnen.
Nachfolgend ein kleines Beispiel aus diesem Blog-Beitrag, der das Ganze verständlicher machen soll:
Da es sich bei der Überschrift „Der Überschrift-Block“ (siehe oben) um einen Unterabschnitt innerhalb des Abschnitts „Verwendete Blöcke bei der Erstellung der Seiten und Blog-Beiträge“ (siehe Überschrift oben) handelt, wurde diese als H3-Überschrift-Block festgelegt. Die übergeordnete Überschrift „Verwendete Blöcke bei der Erstellung der Seiten und Blog-Beiträge“ wird dagegen durch einen H2 -Überschrift-Block realisiert.
Der Absatz-Block
Der Absatz-Block (Absatz im Sinne von Textabsatz) ist der wohl meistverwendete Block bei der Arbeit mit dem Block-Editor Gutenberg.
Der Text, den du gerade liest, ist ebenfalls Bestandteil eines Absatz-Blocks.
Ähnlich wie bei vielen Textverarbeitungs-Programmen, kann der Text innerhalb eines Absatz-Blocks formatiert werden.
Z.B. können Textabschnitte mit der Formatierung „fett“ (engl. bold) versehen werden.
Auch eine kursive Formatierung von Textabschnitten ist möglich.
Als letztes sei noch die Möglichkeit erwähnt Textabschnitte mit einer Verlinkung zu versehen.
Der Bild-Block
Wie der Name „Bild-Block“ schon vermuten lässt, wird dieser zur Darstellung von Bildern / Images eingesetzt. Die Abbildungen weiter unten in diesem Blog-Beitrag wurden z.B. mit einem Bild-Block umgesetzt.
Der Bild-Block bietet die Möglichkeit das Bild mit einem Untertitel zu versehen, um z.B. zu beschreiben, was auf dem Bild zu sehen ist.
In den Block-Eigenschaften des Bild-Blockes kann das Bild – wenn gewünscht – verlinkt werden. Auch ein Alt-Text (Alternativer Text) kann dort eingegeben werden. Dieser ist nicht sichtbar für die Besucher deines Blog / deiner Website. Dennoch sollte er nicht vernachlässigt werden.
Unter anderem wird dieser von den Search-Bots der verschiedenen Suchmaschinen ausgwertet, um zu erfassen, was auf dem Bild dargestellt wird.
Auch Vorleseprogramme für sehbehinderte Mitbürger nutzen den Alt-Text um das Bild sprachlich zu beschreiben.
Der HTML-Block
Alle von dem Block-Editor Gutenberg bereitgestellten Blöcke sind bekannt dafür, dass sie ohne HTML- oder CSS-Kenntnisse des Anwenders kinderleicht verwendet werden können.
Allerdings gibt es eine Ausnahme: Den HTML-Block.
Der HTML-Block erwartet – wie der Name schon vermuten lässt – reinen HTML-Code als Eingabe.
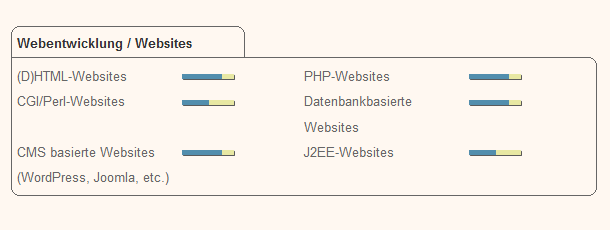
Inhaltselemente (wie z.B. das in Abb. 1 dargestellte Balkendiagramm), die individuellen Anforderungen genügen müssen, sind oftmals nicht durch einen der Standard Gutenberg-Blöcke (Überschrift-, Absatz- , Image-Block, etc.) darstellbar.
Für solche Fälle stellt der Block-Editor Gutenberg den HTML-Block zur Verfügung.
Wer keine Ahnung von HTML und CSS hat kann z.B. einen Webdesigner (jemand der viel Ahnung von HTML und CSS hat) beauftragen das gewünschte Inhaltselement zu entwerfen.
Der von dem Webdesigner gelieferte HTML-Code Snippet / Schnipsel kann dann als Eingabe für den Gutenberg HTML-Block verwendet werden.

Unter dem Menüpunkt „IT-Fachprofil“ findest du zahlreiche Balkendiagramme, die alle mit Hilfe eines HTML-Blocks realisiert wurden.
Wiederverwendbare Blöcke
Der Block-Editor Gutenberg stellt einerseits zahlreiche Blöcke zur Verfügung, die bei der Gestaltung der Blog-Beiträge und Seiten einfach in diese eingefügt und angepasst werden können. Einige dieser Blöcke (Überschrift-, Absatz-, Bild- und HTML-Block) haben wir bereits in diesem Blog-Beitrag vorgestellt.
Andererseits ermöglicht der Block-Editor Gutenberg das Erstellen von wiederverwendbaren Blöcken.
„Erstellen von Blöcken“ klingt erst einmal nach Arbeit, was es auch ist.
Ist ein wiederverwendbarer Block aber einmal erstellt, kann er wie jeder andere Gutenberg-Block mit wenigen Mausklicks in einen Blog-Beitrag oder eine Seite eingefügt werden.
Die zu Anfang investierte Arbeit stellt daher anschließend eine enorme Arbeitserleichterung dar.
Wer einmal das Prinzip der wiederverwendbaren Blöcke verstanden hat und es sinnvoll einsetzt, wird es lieben.

Auch auf unserer Website dirk-wohlfeil.de haben wir einige wiederverwendbaren Blöcke erstellt, die wir bei der Gestaltung neuer Blog-Beiträge und / oder Seiten immer wieder verwenden.
Beispielhaft sei hier der wiederverwendbare Block betrachtet, mit dem wir an verschiedenen Stellen auf der Website dirk-wohlfeil.de unser eBook „Der WordPress Block-Editor Gutenberg“ vorstellen.
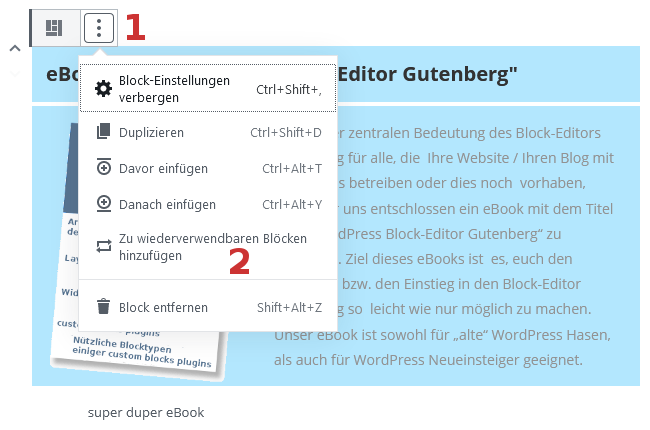
Wie in Abb. 2 zu sehen besteht dieser wiederverwendbare Block aus einem Überschrift-Block, einem Bild-Block und einem Absatz-Block.
Bei gedrückter Shift- / Umschalt-Taste werden die Blöcke, die in dem wiederverwendbaren Block enthalten sein sollen, mit einem einfachen Mausklick der Reihe nach markiert.
Nach der Markierung sind die Blöcke mit hellblauer Farbe hinterlegt, wie ebenfalls in Abb. 2 zu sehen.
Mit einem einfachen Mausklick auf den „Weitere Optionen“ Button (Ziffer 1 in Abb. 2), wird das Menü geöffnet, welches den Menüpunkt „Zu wiederverwendbaren Blöcken hinzufügen“ (Ziffer 2 in Abb. 2) enthält.
Ein einfacher Mausklick auf diesen Menüpunkt öffnet ein Dialogfenster, in dem dem wiederverwendbaren Block ein Name gegeben werden kann.
Das gerade erwähnte Dialogfenster enthält auch einen Speichern Button.
Ein einfacher Mausklick auf diesen Button speichert den wiederverwendbaren Block unter dem eingegebenen Namen und fügt ihn der Block-Kategorie „Wiederverwendbare Blöcke“ hinzu.
Danach kannst du den wiederverwendbaren Block genau wie jeden anderen Gutenberg-Block bei der Gestaltung deiner Seiten und Blog-Beiträge verwenden.
Widget-Blöcke
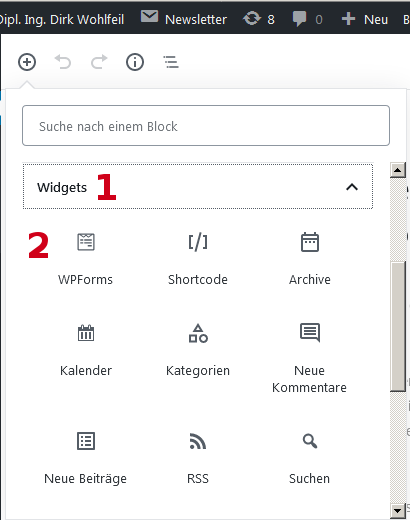
Widget-Blöcke befinden sich innerhalb des Block-Selektors / der Block-Auswahlliste in der Block-Kategorie „Widgets“, wie in der nachfolgenden Abbildung 3 zu sehen.

Widgets waren auch schon vor WP 5 fester Bestandteil von WordPress. Das neue in WP 5 ist, dass sie auch als Gutenberg-Blöcke verfügbar sind. Sie können daher wie alle Gutenberg-Blöcke beliebig in Blog-Beiträge und Seiten eingefügt werden.
Vor WordPress 5 wurden sie in der Regel in den Seitenleisten (engl.: sidebars) oder anderen Widget-Bereichen – wie z.B. dem Fußbereich (engl.: Footer) – eingesetzt.
Das Platzieren der Widgets in diesen Widget-Bereichen ist auch bei WP 5 noch möglich. Und zwar im WordPress Dashboard / Admin-Bereich unterhalb dem Menüpunkt „Design -> Widgets“.
Im Gegensatz zu den meisten anderen Gutenberg-Blöcken, bringen Widget-Blöcke in der Regel ein gewisses Maß an Funktionalität mit. Bei einem Kontaktformular besteht die Funktionalität beispielsweise in der Verarbeitung des eingebenen Namens und der eingegebenen Nachricht, sowie der Darstellung einer Danksagung („Vielen Dank für deine Nachricht …..“) nach dem Absenden des Kontaktformulars.
Auch auf unserer WordPress-Website dirk-wohlfeil.de kommt ein Widget-Block zum Einsatz. Es handelt sich um den Widget-Block „WPForms“ (Ziffer 2 in Abb. 3) mit dessen Hilfe das Kontaktformular auf der Kontakt-Seite realisiert wurde.
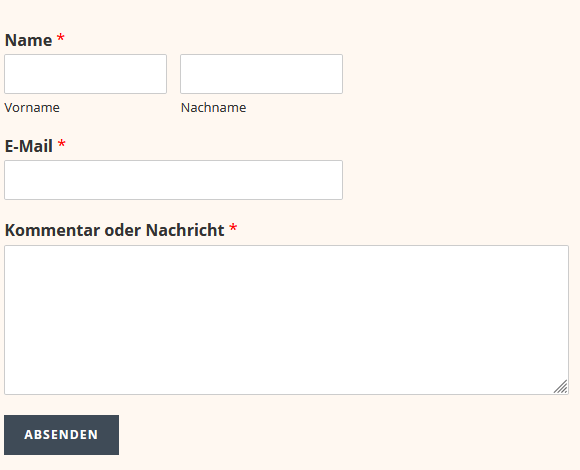
Dazu wurde als erstes der Widget-Block WPForms in die Kontakt-Seite an der gewünschten Stelle eingefügt. Nach dem Einfügen des Widget-Blocks WPForms kann diesem ein Formular zugeordnet werden. Zur Auswahl stehen dabei alle Formulare, die vorher im WordPress Dashboard / Admin-Bereich unter dem Menüpunkt „WPForms“ angelegt wurden. Die nachfolgende Abbildung 4 zeigt den Widget-Block WPForms nachdem wir diesem das vorher erstellte Kontaktformular zugeordnet hatten.

Newsletter-Plugin
Nachdem unsere Website dirk-wohlfeil.de mit regelmäßigen Blog-Beiträgen über verschiedene WordPress Themen – vor allem über den Block-Editor Gutenberg – eine gewisse Popularität erreicht hatte, war es Zeit, den zahlreichen Besuchern unserer Website einen weiteren Service zu bieten.
Bei vielen Besuchern entstand der Wunsch über neue Blog-Beiträge oder sonstige Neuigkeiten auf unserer Website per E-Mail informiert zu werden.
Genau das leistet ein Newsletter. Es war also klar, dass unsere Website unbedingt einen Newsletter als Service für unsere Besucher benötigte.
Anforderung
Auch WordPress 5 mit dem neuen Block-Editor Gutenberg bringt leider keine Newsletter-Funkionalität mit.
Um WordPress um eine bestimmte Funktionalität zu erweitern gibt es aber bekanntlich unzählige WordPress-Plugins. Plugins sind Software-Komponenten, die nach der Installation im WordPress Dashboard / Admin-Bereich, WordPress um eine bestimmte Funktionalität erweitern.
Es musste also ein Newsletter-Plugin eines Drittanbieter her, dass die gewünschte Newsletter-Funktionalität bereitstellt.
Da unsere Website mit WP 5 umgesetzt ist, musste das Newsletter-Plugin kompatibel mit Gutenberg sein, also das gutenbergsche Blockkonzept unterstützen.
Umsetzung
Als erstes galt es aus den zahlreichen WordPress Newletter-Plugins das geeignetste auszuwählen.
Nach einiger Recherche haben wir uns für das Plugin „ALO EasyMail Newsletter“ entschieden, da es alle unsere Anforderungen zu erfüllen schien.
Abgesehen davon, ist es in der Standard-Version kostenlos verfügbar.
Ausserdem war es auch schon kurz nach Erscheinen von WP 5 kompatibel mit dem Gutenbergschen Blockkonzept.
Nach der Installattion des Plugins war im WordPress Dashboard / Admin-Bereich der zusätzliche Menüpunkt „Newsletter“ vorhanden. Dieser ermöglicht das Erstellen und den Versand von Newslettern. Auch die NL-Abonnenten können im WordPress Dashboard / Admin-Bereich verwaltet werden.
Um NL-Abonnenten sammeln zu können braucht es natürlich ein NL-Anmeldeformular.
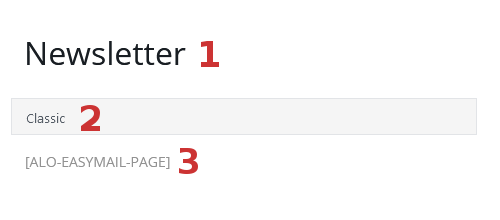
Dieses fand sich nach der Installation des NL-Plugins als Seite im WordPress Dashboard / Admin-Bereich. Name der Seite ist „Newsletter“ (Ziffer 1 in Abb. 5). Die komplette Seite ist in der nachfolgenden Abbildung 5 dargestellt.

Da mit dem Einzug des Block-Editors Gutenberg mehr oder weniger alles blockorientiert ist, ist auch das NL-Anmeldeformular als Block realisiert.
Wie in Ziffer 2 von Abbildung 5 zu sehen haben die Macher des „ALO EasyMail Newsletter“-Plugins einen Classic-Block gewählt.
Der Shortcode (Ziffer 3 in Abb. 5) innerhalb des Classic-Blocks stellt dabei eine Art Platzhalter dar, der in der Newsletter Seite durch das NL-Anmeldeformular ersetzt wird.
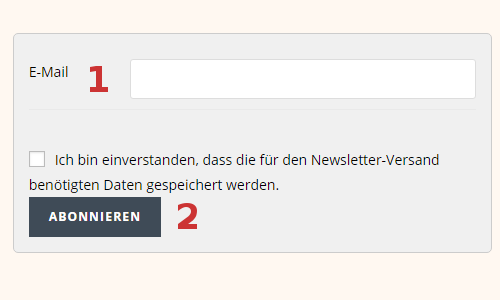
Wie sich das NL-Anmeldeformular auf der Newsletter-Seite deiner Website / deines Blogs darstellt, ist in der nachfolgenden Abbildung 6 zu sehen.

Der in Abbildung 5 dargestellte Classic-Block kann natürlich verwendet werden, um das NL-Anmeldeformular auch in andere Seiten oder Blog-Beiträge einzubinden.
Dazu muss der Classic-Block einfach an die gewünschte Stelle der Seite / des Blog-Beitrags kopiert werden.
Wir haben z.B. den Classic-Block in unsere eBook-Seite kopiert. Dort kann sich nun jeder interessierte Besucher unserer Website in eine Art Warteliste eintragen. Diese Warteliste ist als Newsletter realisiert, den wir verwenden, um alle NL-Abonnenten über die Fertigstellung unseres wunderbaren eBooks „Der WordPress Block-Editor Gutenberg“ zu informieren.
Fazit
Wie bereits erwähnt, haben wir unsere komplette Website dirk-wohlfeil.de mit dem Block-Editor Gutenberg erstellt. Da wir die Website Anfang 2019 gestartet haben, können wir inzwischen auf ein knappes Jahr Erfahrung mit dem WordPress Block-Editor Gutenberg zurückblicken.
Ingesamt lässt sich sagen, dass die Erfahrungen durchweg positiv waren. Ob einfache Textabschnitte, Bilder / Abbildungen oder anspruchsvolle Balkendiagramme. Alles ließ sich problemlos mit dem WordPress Block-Editor Gutenberg umsetzen.
Für die Newsletter-Funktionalität musste ein Drittanbieter-Plugin installiert werden. Die Einbindung des NL-Anmeldeformulars in eine Seite oder einen Blog-Beitrag kann aber wieder auf einfache Weise mit dem Block-Editor Gutenberg vorgenommen werden.
Mit dem Block-Editor Gutenberg ist es so einfach wie nie zuvor eine Website mit einfachen Seiten und Blog-Beiträgen zu erstellen. Auch ohne jegliche Kenntnis von Internettechnologien wie HTML und CSS sollte es auch dem absoluten Internet-Laien möglich sein eine Website / einen Blog zu erstellen. Möglich macht das der neue WordPress Block-Editor Gutenberg, der seit WP 5 fester Bestandteil von WordPress ist.
