Während wir im Blog-Beitrag “ WordPress custom blocks plugins“ verschiedene custom blocks plugins vorgestellt haben, werden wir in diesem Blog-Beitrag einige nützliche custom blocks / Blocktypen betrachten, die diese custom blocks plugins mitbringen.
Da jedes custom blocks plugin in der Regel 1 bis 2 Dutzend verschiedene Blocktypen enthält, ist es leider nicht möglich alle verschiedenen Blocktypen vorzustellen.
Wir beschränken uns daher auf einige wenige Blocktypen, die uns besonders nützlich erscheinen beim Aufbau eines ansprechenden WordPress-Blogs oder einer ansprechenden WordPress-Website. Die hier vorgestellten Blocktypen / custom blocks stellen eine wertvolle Erweiterung des Block-Editors Gutenberg dar, und wurden schon erfolgreich von uns in verschiedenen WordPress-Kundenprojekten eingesetzt.
custom block „Image Slider“
Der custom block „Image Slider“ ist ein sehr beliebter und oft verwendeter Blocktyp, der daher von mehreren custom blocks plugins bereitgestellt wird.
Viele von euch werden diesen Blocktyp aus Online-Shops kennen. Die in den Shops enthaltenen Produkte werden meist durch mehrere Images mit verschiedenen Ansichten (Frontansicht, Rückansicht, etc.) dargestellt. Mit Hilfe eines Image-Sliders kann der Besucher des Online-Shops zwischen den verschiedenen Images / Ansichten wechseln.
Wir betrachten hier den von dem custom blocks plugin „Advanced Gutenberg“ bereitgestellten Image Slider custom block, da dieser besonders viele Einstellungs-Möglichkeiten bietet. Mit diesen Einstellungs-Möglichkeiten kann das Aussehen und Verhalten des custom blocks angepasst werden.

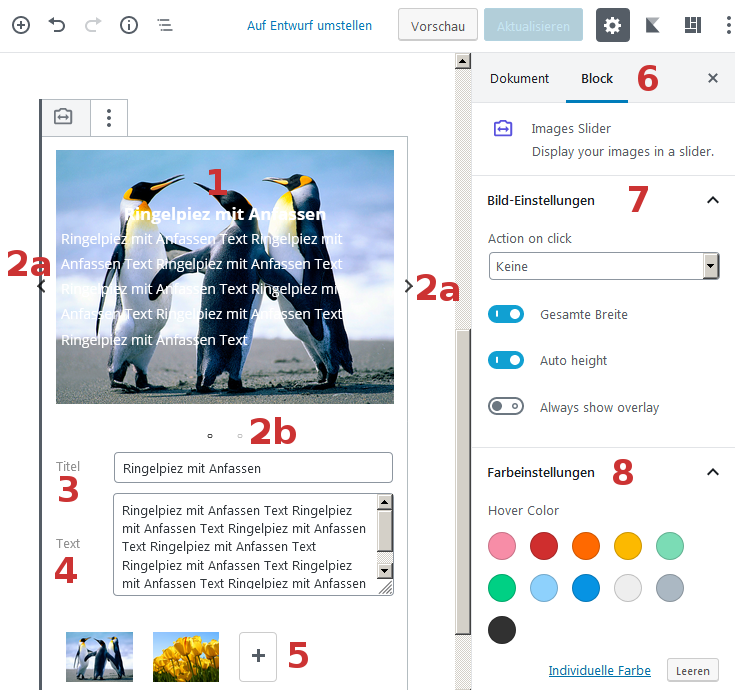
Abb. 1 zeigt den Blocktyp „Image Slider“ wie er sich im WordPress Dashboard innerhalb eines Blog-Beitrags darstellt.
Hauptbestandteil des Blocktyps Image Slider sind natürlich die Images. Diese werden aus dem WordPress Medienbereich ausgewählt und in den custom block (Ziffer 1 in Abb. 1) eingefügt. In den Eingabefeldern (Ziffer 3 und 4 in Abb. 1) unterhalb des Images kann für jedes Image ein Titel und ein Text eingegeben werden. Wie in Abb. 1 Ziffer 1 zu sehen, werden diese innerhalb des Images dargestellt.
Um dem Image Slider ein weiteres Image hinzuzufügen genügt ein einfacher Mausklick auf das + Symbol (Ziffer 5 in Abb. 1). Im Imagebereich (Ziffer 1 in Abb. 1) hat man dann wieder die Möglichkeit ein Image aus dem WordPress Medienbereich auszuwählen.
SInd bereits mehrere Images in den Image Slider eingefügt, kann man mit Hilfe der Steuerelemente (Ziffer 2a und 2b in Abb. 1) von einem Image zum anderen navigieren um z.B. Titel und Text anzupassen.
In der rechten Seitenleiste (Ziffer 6 in Abb. 1) sind die Blockeigenschaften des Image Slider custom blocks aufgeführt.
Dort können z.B Bild-Einstellungen (Ziffer 7 in Abb. 1) oder Farbeinstellungen (Ziffer 8 in Abb. 1) vorgenommen werden. Im „Action on click“ Drop-Down innerhalb der Bild-Einstellungen kann z.B. eingestellt werden, dass sich bei Klick auf eines der Images innerhalb des Sliders, das Image in voller Größe in einer sogenannten lightbox erscheint.
custom block „Accordion“
Ein weiterer oft verwendeter und nützlicher Blocktyp ist der custom block „Accordion“. Auch diesen Blocktyp findet man in mehreren custom blocks plugins. Wir betrachten hier den Accordion custom block des custom blocks plugins „Stackable – Gutenberg Blocks“.
Mit Hilfe dieses custom blocks werden oftmals sogenannte FAQs (Frequently Asked Questions) realisiert. Da dies der häufigste Anwendungsfall ist, soll dieser nachfolgend betrachtet werden.

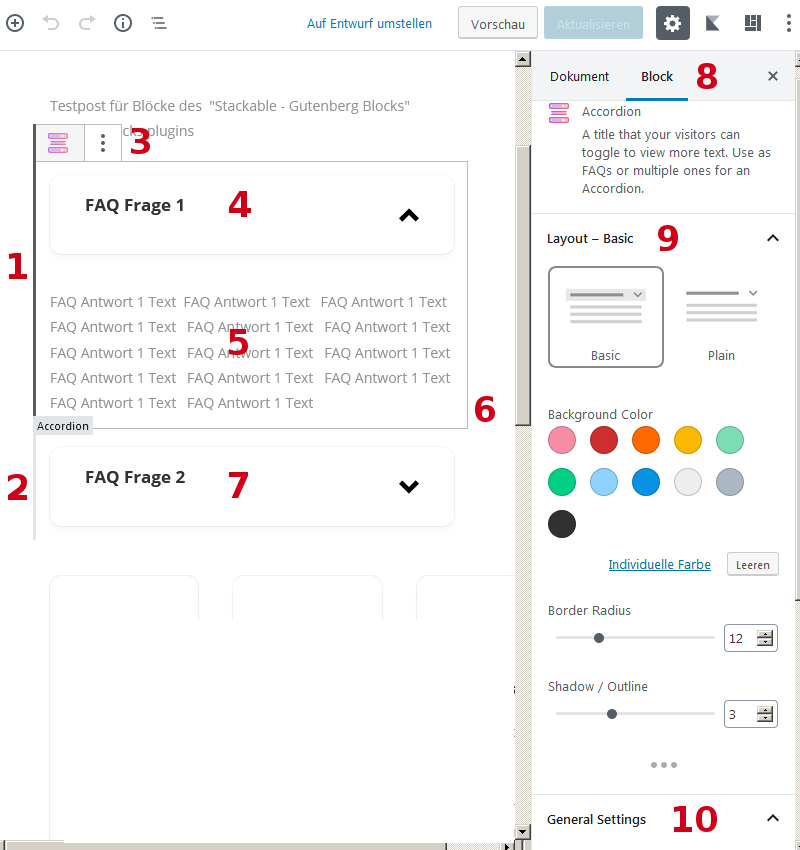
Abb. 2 zeigt den Blocktyp „Accordion“ wie er sich im WordPress Dashboard innerhalb eines Blog-Beitrags oder einer WP-Seite darstellt.
Genau genommen ist der custom block Accordion gleich zweimal in Abb.2 (Ziffer 1 und 2 in Abb. 2) enthalten. Für jede FAQ Frage muss nämlich ein neuer custom block in den Blog-Beitrag bzw. die WP-Seite eingefügt werden.
Jeder Accordion custom block besteht aus einem Titelbalken (Ziffer 4 und 7 in Abb. 2) und einem Textbereich (Ziffer 5 in Abb. 2). Der Textbereich kann durch einfachen Mausklick auf den Titelbalken geöffnet und wieder geschlossen werden.
Im Anwendungsfall „FAQ“ nimmt der Titelbalken die FAQ Frage und der Textbereich die FAQ Antwort. auf.
In der rechten Seitenleiste (Ziffer 8 in Abb. 2) werden wieder die Blockeigenschaften des blocks angezeigt. Man beachte, dass sich die Eigenschaften auf nur einen Accordion custom block beziehen. Es werden immer nur die Eigenschaften des markierten blocks angezeigt.
In Abb.2 ist der obere Accordion custom block (Ziffer 1 in Abb. 2) der markierte block. Das erkennt man an den eingeblendeten Menü-Buttons (Ziffer 3 in Abb. 2) und der Umrandung des blocks (Ziffer 6 in Abb. 2).
Durch einen einfachen Mausklick auf den unteren Accordion custom block (Ziffer 2 in Abb. 2) kann dieser markiert werden.
In den bereits erwähnten Blockeigenschaften (Ziffer 8 in Abb. 2) können z.B. grundlegende Layout-Einstellungen (Ziffer 9 in Abb. 2) vorgenommen werden.
custom block „Tabs“
Betrachten wollen wir hier den custom block „Tabs“ des custom blocks plugins „Kadence Blocks“. Auch andere custom blocks plugins enthalten einen custom block vom Blocktyp „Tabs“. Der des plugins Kadence Blocks hat uns aber am meisten überzeugt.
Zum Einsatz kommt der custom block Tabs z.B. oftmals auf News Websites. Dabei ist jedem Tab / Karteireiter eine News zugeordnet, die durch einfachen Mausklick auf den Tab eingeblendet werden kann.

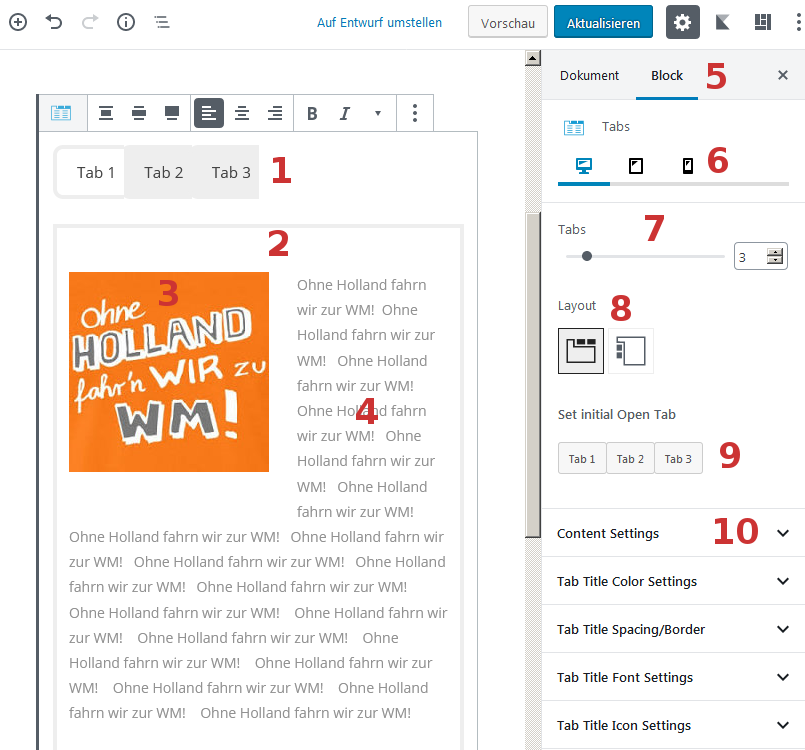
Abb. 3 zeigt den Blocktyp „Tabs“ wie er sich im WordPress Dashboard innerhalb eines Blog-Beitrags oder einer WP-Seite darstellt.
Wie in Abb. 3 zu sehen, besteht der dort verwendete custom block Tabs aus insgesamt 3 Tabs / Karteireitern. Die Anzahl kann aber in den Blockeigenschaften (Ziffer 7 in Abb. 3) angepasst werden.
Jedem Tab ist ein Inhaltsbereich (Ziffer 2 in Abb. 3) zugeordnet, der bei Klick auf den Tab eingeblendet wird.
Der Inhaltsbereich (Ziffer 2 in Abb. 3) kann weitere Gutenberg Blöcke aufnehmen. In Abb. 3 wurde dem Inhaltsbereich von Tab 1 (Ziffer 1 in Abb. 3) ein Image-Block (Ziffer 3 in Abb. 3) und ein Absatz-Block (Ziffer 4 in Abb. 3) hinzugefügt.
In der rechten Seitenleiste (Ziffer 5 in Abb. 3) finden man wieder die Blockeigenschaften.
Hier glänzt der Tabs block des plugins „Kadence Blocks“ ganz besonders. Kein anderer Tabs custom block bietet eine solche Fülle an Einstellmöglichkeiten wie der des plugins „Kadence Blocks“.
Die Layout-Eigenschaften (Ziffer 8 in Abb. 3) können sogar für die verschiedenen Displaygrößen (Ziffer 6 in Abb. 3) separat eingestellt werden.
Hervorzuheben ist auch die Möglichkeit, die Tabs nicht oberhalb, sondern links (Ziffer 8 in Abb. 3) von dem Inhaltsbereich zu positionieren.
Viele weitere Einstellungsmöglichkeiten (Ziffer 10 in Abb. 3) betreffen verschiedene Farben, Fonts oder Abstände (Spacing / Border) im Layout.
Fazit
Wie die 3 obigen Beispiele an custom blocks gezeigt haben sollten, sind die custom blocks der verschiedenen custom blocks plugins eine enorme Bereicherung des Block-Editors Gutenberg. Für fast jede Anforderung sollte sich ein passender custom block / Blocktyp in einer der vielen custom blocks plugins finden.
Und das Beste ist: Die Anzahl an custom blocks plugins sowie die Anzahl an enthaltenen Blocktypen nimmt stetig zu.
Sollte heute noch kein passender custom block / Blocktyp in eine der zahlreichen custom blocks plugins verfügbar sein, so könnte sich das in naher Zukunft ändern.
Der oft gehörte Einwand gegen den Gutenberg Block-Editor, dass er auf Grund der geringen Anzahl an verfügbaren Blocktypen nicht flexibel genug sei, verliert daher immer mehr an Bedeutung.
