Besucher deiner Website haben beim Betrachten deiner Webseiten die Möglichkeit das sogenannte Kontextmenü aufzurufen.
Fast alle Browser (Google Chrome, Microsoft Edge, Firefox, etc.) blenden bei Rechtsklick mit der Maus ein sogenanntes Kontextmenü ein.
Wer das nicht möchte, hat die Möglichkeit das Kontextmenü auf der eigenen Website zu deaktivieren.
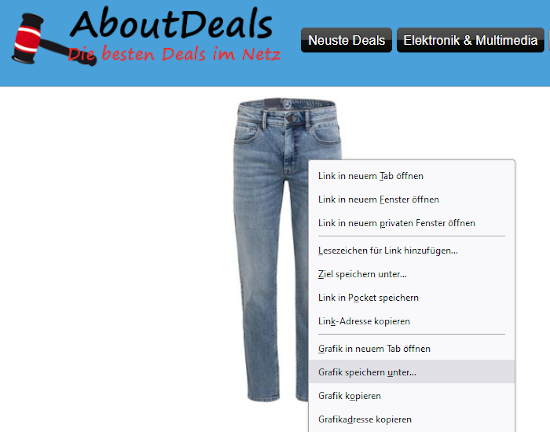
Wie das Kontextmenü im Browser Firefox, bei Positionierung des Mauszeigers über einer verlinkten Grafik aussieht, zeigt die nachfolgende Abbildung.

Da es sich in Abbildung 1 um eine verlinkte Grafik handelt, beginnen viele der Kontextmenü-Optionen mit dem Wort „Link“, wie z.B. „Link in neuem Tab öffnen“.
Warum das Kontextmenü deaktivieren?
Wie in Abbildung 1 zu sehen, gibt es eine Kontextmenü-Option mit dem Text „Grafik speichern unter…“.
In meiner langjährigen Tätigkeit als E-Commerce-Berater kommt es immer wieder vor, dass sich die Leute genau an dieser Option stören.
Viele Online-Shop-Betreiber haben die Befürchtung, dass Besucher ihres Online-Shops auf einfache Weise ihre mühevoll erstellten Produktbilder stehlen bzw. auf ihren lokalen PC speichern können.
Während das Speichern fremder Produktbilder auf den eigenen PC in den meisten Fällen noch rechtlich unbedenklich sein sollte, ist die Verwendung fremder Produktbilder – z.B. im eigenen Online-Shop – aus rechtlicher Sicht nicht zu empfehlen.
Ich kann nur dringend davon abraten auf der eigenen Website fremde Bilder / Fotos jeglicher Art zu verwenden.
Sollten die eigenen Produktbilder in fremden Websites / Online-Shops auftauchen, so hat man die Möglichkeit dagegen rechtlich vorzugehen.
Stellt sich also die Frage, ob die Deaktivierung des Kontextmenüs wirklich sinnvoll ist.
Abgesehen davon, ist die Deaktivierung des Kontextmenüs kein sicherer Schutz der eigenen Bilder / Fotos, wie im Abschnitt „Einfache Möglichkeit die Deaktivierung zu umgehen“ nachzulesen.
Einfache Möglichkeit das Kontextmenü deiner Website zu deaktivieren
Es gibt verschiedene Möglichkeiten das Kontextmenü deiner Website zu deaktivieren. Zum Beispiel per JavaScript-Code. Die einfachste Möglichkeit ist aber wohl den body-Tag des HTML-Codes deiner Website um das Attribute oncontextmenu zu erweitern.
Vorher:
<body>
Nachher:
<body oncontextmenu=“return false“>
Wurde der body-Tag entsprechend erweitert, so passiert bei einem Rechtsklick durch die Besucher deiner Website einfach gar nichts. Die Einblendung des Kontextmenüs (siehe Abbildung 1) durch einen einfachen Rechtsklick ist damit unterbunden.
Das funktioniert in allen gängigen Browsern wie Google Chrome, Firefox oder auch Microsoft Edge.
Betreibst du deine Website mit WordPress, so kann auch ein Plugin zur Deaktivierung des Kontextmenüs eingesetzt werden.
In WordPress gibt es für fast alles ein Plugin, auch für die Deaktivierung des Kontextmenüs.
Einfache Möglichkeit die Deaktivierung zu umgehen
Jetzt die schlechte Nachricht:
Man muss kein IT-Experte sein, um die Deaktivierung des Kontextmenüs zu umgehen. Ein wenig versierte Internet-Nutzer können die Deaktivierung des Kontextmenüs mit wenigen Mausklicks wirkungslos machen.
Wie das genau funktioniert, hängt von dem verwendeten Browser der Besucher deiner Website ab.
Nachfolgend wird das Vorgehen am Beispiel des Firefox-Browsers beschrieben:

Zuerst muss die sogenannte Konfiguration von Firefox aufgerufen werden.
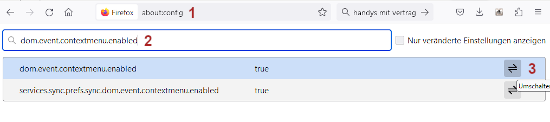
Dies kann man durch Eingabe von „about:config“ in die Adresszeile von Firefox (siehe Ziffer 1 in Abbildung 2) vornehmen.
Innerhalb der Konfiguration gibt es eine Variable mit dem Namen „dom.event.contextmenu.enabled“.
Gibt man den Namen dieser Variablen in das Suchfeld (siehe Ziffer 2 in Abbildung 2) ein, so wird die Variable in der Liste unterhalb des Suchfeldes aufgelistet.
Standardmäßig steht der Wert dieser Variablen auf true.
Durch einen einfachen Mausklick auf den Schalter (siehe Ziffer 3 in Abbildung 2) kann man den Wert von true auf false umschalten. Ein Speichern der vorgenommenen Änderung ist nicht erforderlich.
Sobald der Wert auf false steht, sollte es problemlos möglich sein durch einen Rechtsklick das Kontextmenü (siehe Abbildung 1) aufzurufen.
Auf ähnliche Weise ist das Umgehen der Deaktivierung des Kontextmenüs auch in den anderen gängigen Browsern wie Microsoft Edge oder Google Chrome möglich.
Fazit
Wie in diesem Blog-Beitrag beschrieben, ist es problemlos möglich das Kontextmenü auf deiner Website zu deaktivieren.
Die entscheidende Frage ist meiner Ansicht nach, ob dies sinnvoll ist.
Ich würde diese Frage mit einem klaren „Nein“ beantworten.
Wie ebenfalls in diesem Blog-Beitrag beschrieben, können schon wenig versierte Internet-Nutzer die Deaktivierung mit geringem Aufwand umgehen.
Wer glaubt, seine Website durch Deaktivierung des Kontextmenüs schützen zu können, der ist auf dem Holzweg.
Abgesehen davon besitzt das Kontextmenü einige weitere Optionen, die den Besuchern deiner Website durch die Deaktivierung des Kontextmenüs nicht zur Verfügung stehen.
Ich verwende z.B. gerne die Kontextmenü-Option „Link in neuem Tab öffen“ (siehe Abbildung 1) und werde ernsthaft sauer, wenn mir diese von einer Website vorenthalten wird.
Außerdem könnte bei den Besuchern deiner Website der Eindruck entstehen, dass die Website nicht korrekt funktioniert, wenn bei einem Rechtsklick einfach nichts passiert, während sich auf allen anderen Websites das Kontextmenü öffnet.
Auch dies kann zur Verärgerung beitragen und dazu führen, dass du diesen Besucher nie wieder siehst.
Da z.B. bei neu gelaunchten / eröffneten Online-Shops jeder Besucher zählt, kann ich jedem Online-Shop-Betreiber nur davon abraten eine Deaktivierung des Kontextmenüs vorzunehmen.
