Zunächst eine kurz Erklärung zu den Kurzbezeichnungen UI und UX. UI steht für User Interface, zu deutsch Benutzeroberfläche. UX meint User eXperience und kann mit Nutzererfahrung oder Nutzererlebnis ins Deutsche übersetzt werden.
In diesem Abschnitt werden also Maßnahmen zur Steigerung von Sales in einem Online-Shop besprochen, die das optische Erscheinungsbild (Benutzeroberfläche) eines Online-Shops betreffen. Durch die Benutzeroberfläche ausgelöste Emotionen und Verhaltensweisen bei den Shop-Besuchern (Stichwort: UX) werden ebenso behandelt.
UI und UX Must-Haves
Besonders beim Erstbesuch durch einen potenziellen Kunden wird diesem beim Anblick deines Online-Shops ein erster Eindruck vermittelt. Bestimmt wird dieser erste Eindruck in erster Linie durch das optische Erscheinungsbild / die Benutzeroberfläche deines Online-Shops.
Ein modernes, aufgeräumtes und ansprechendes Design der Benutzeroberfläche ist daher Grundvoraussetzung für den Erfolg deines Online-Shops. Nicht umsonst gibt es die Redewendung: Für den ersten Eindruck gibt es keine zweite Chance. Ein schlechter erster Eindruck kann schlimmstenfalls dazu führen, dass der neue Shop-Besucher deinen Online-Shop sofort wieder verlässt.
– Responsives Design
Das gerade erwähnte moderne und ansprechende Design der Benutzeroberfläche darf sich aber nicht nur auf große PC- oder Notebook-Displays beschränken. Oft wird vergessen, dass inzwischen mehr als 50% der Shop-Besucher nicht vor ihrem PC / Notebook sitzen, sondern mit einem mobilen Gerät (Handy oder Tablet) im Netz unterwegs sind. Das Design muss auf den kleinen Handy-Displays andere Anforderungen erfüllen, als auf großen PC-Displays. Man denke etwa an die Navigation / das Menü im Kopfbereich der Benutzeroberfläche. Wegen des beschränkten Raums auf den kleinen Handy-Displays wird dieses auf Handy-Displays in der Regel als Klapp-Navigation realisiert.
Hier kommt nun der Begriff „Responsives Design“ ins Spiel. Ein responsives Design gewährleistet, dass sich die Benutzeroberfläche in ihrem Aussehen an die Display-Größe des verwendeten Endgerätes anpasst.
Nachfolgend soll dies an einem Beispiel verdeutlicht werden.

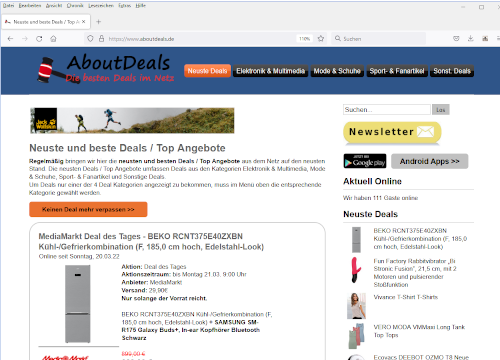
Abb. 1 zeigt die Benutzeroberfläche des Deal-Portals aboutdeals.de, wie es sich auf einem großen PC-Display darstellt. Man beachte die Hauptmenü-Punkte (Neuste Deals, etc.), die im Kopfbereich der Benutzeroberfläche als Buttons dargestellt sind.

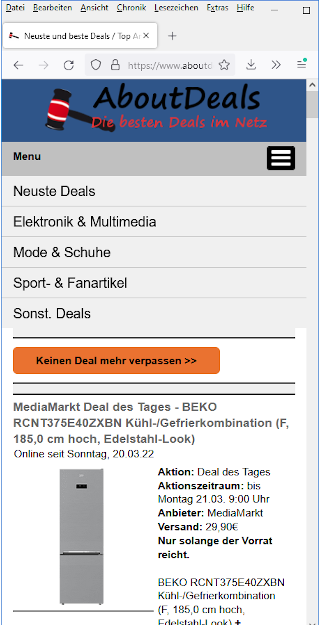
Abb. 2 zeigt die gleiche Webseite, wie sie sich auf einem kleinen Handy-Display darstellt. Die Hauptmenü-Buttons aus Abb. 1 haben sich in eine Klapp-Navigation gewandelt, in der die Hauptmenü-Punkte (Neuste Deals, etc.) aufgelistet sind.
Auch die Zweiteilung des Content-/Inhalts-Bereiches ist verschwunden. Die rechte Spalte des Content-Bereiches (siehe Abb. 1: Suchfeld, Newsletter-Button,etc.) hat sich – wegen der beschränkten Breite des Handy-Displays – nach unten verschoben. Die Benutzeroberfläche hat sich also in der Breite reduziert, während sie an Höhe zugelegt hat. Die gerade erwähnte rechte Content-Spalte aus Abb. 1 erscheint auf dem Handy-Display (siehe Abb. 2) erst durch Srcollen nach unten im sichtbaren Bereich.
Kleiner Tipp: Um die Handy-Ansicht der Benutzeroberfläche zu begutachten musst du nicht unbedingt dein Handy zur Hand nehmen. Durch Reduzierung der Breite des Browserfensters auf dem Desktop-Display sollte – wie von Geisterhand – die Desktop-Ansicht in die Handy-Ansicht wechseln. Zumindest dann, wenn es sich bei der Benutzeroberfläche um ein responsives Design handelt.
– Produktbilder
Wesentlicher Bestandteil eines jeden Online-Shops sind seine Produkte. Eine ansprechende Präsentation der Produkte leistet einen nicht unerheblichen Beitrag zum Erfolg eines Online-Shops. Ein Bestandteil der Präsentation ist z.B. die Produktbeschreibung. Noch wichtiger als eine ausführliche Produktbeschreibung sind allerdings die Produktbilder. Man denke nur an die Redewendung: Ein Bild sagt mehr als 1000 Worte. Das gilt auch für deinen Online-Shop.
Die Produktbilder sollten daher von hochwertiger Qualität sein. Dies gilt für Kleinformate, die z.B. auf Produktübersichtsseiten zu finden sind und umso mehr für großformatige Bilder auf den Produktdetailseiten. Wer in der Königsklasse mitspielen will, der sollte auch noch Zoomformate bereitstellen. Diese erscheinen in der Regel in einem Popup-Fenster nach Klick auf ein großformatiges Bild und füllen nahezu das komplette Display aus. Ob Zoomformate unbedingt erforderlich sind, hängt natürlich auch von dem Produkt-Sortiment des Online-Shops ab. Bei einem Fashion-Shop sind sie sicherlich sinnvoller als bei einem Hundefutter-Shop.
Neben der Qualität der Bilder ist auch die Anzahl der Bilder wesentlich. Bei optisch anspruchsvollen Produkten (z.B. Fashion) sollte der Shop unbedingt mehrere Ansichten / Perspektiven der Produkte bereitstellen. Man hat schon negative Shop-Bewertungen mit der Kritik „Keine Bilder“ im Netz gesehen, weil Bilder mit zusätzlichen Ansichten der Produkte fehlten.
Noch eine Anmerkung zum Thema Produktbilder: Bilder können lizenzrechlich geschützt sein. Man sollte daher keine Bilder verwenden, die man irgendwo im Netz „gefunden“ hat.
– Suchfunktion
Überschreitet das Produkt-Sortiment eine gewisse Größe, ist ein Suchfunktion eine absolute Pflicht-Anforderung (Must-Have) an einen Online-Shop. Die Suchfunktion sollte immer im Blickfeld (engl.: above the fold) des Shop-Besuchers sein. Auf diese Weise ist gewährleistet, dass ein Shop-Besucher mit geringem Aufwand gezielt sein Wunsch-Produkt finden kann.
Wichtig ist natürlich auch die Qualität des Suchergebnisses. Wie oft kommt es vor, dass im Suchergebnis Produkte aufgeführt sind, die wenig bis gar nichts mit den Suchkriterien / dem Suchbegriff zu tun haben. Solche Suchergebnisse tragen sicher nicht zu einem positiven Nutzererlebnis bei, sondern lösen eher Frustration aus.
UI und UX Nice-To-Haves
Neben den von uns als Must-Haves bezeichneten Anforderungen aus dem Bereich UI und UX an deinen Online-Shop, gibt es noch zahlreiche weitere Möglichkeiten die Benutzeroberfläche (UI) und das Nutzererlebnis (UX) zu optimieren.
Diese Nice-To-Have Maßnahmen sind – nach unserer Einschätzung – vielleicht kein absolutes Muss, sollten aber trotzdem in Betracht gezogen werden.
– Ladezeiten
Ein positives Nutzererlebnis entsteht eher dann, wenn der Shop-Besuch flüssig vonstatten geht. Niemand möchte nach jedem Klick mehrere Sekunden warten, bis die Seite des Online-Shops neu geladen ist. Wesentlichen Einfluss auf die Seitenladezeiten haben die bereits erwähnten Produktbilder. Lange Ladezeiten entstehen oft dann, wenn die Dateigrößen der in der aufgerufene Web-Seite enthaltenen Bilder ein gewisse Größe überschreiten. Diese gewisse Größe liegt im Bereich von 50KB (KB=KiloByte). Produktbilder mit größeren Dateigrößen sollten – mit entsprechenden Bildbearbeitungsprogrammen – komprimiert werden, möglichst ohne die Qualität wesentlich zu verschlechtern.
– Support-Chat / Live-Chat
Oftmals behauptet der stationäre Handel, dass es eine persönliche und fachliche Beratung im E-Commerce nicht geben kann. Dies sei ein klarer Vorteil der Ladengeschäfte gegenüber den Online-Shops, weshalb der Online-Business von vielen stationären Händlern immer noch vernachlässigt oder sogar abgelehnt wird.
Dass dies heutzutage nicht mehr stimmen muss, sieht man an der von vielen Online-Shops angebotenen Support-Chat-Funktion. Ein Support-Chat – auch manchmal Live-Chat genannt – versucht genau diesen angeblichen Nachteil des Online-Business / E-Commerce zu beseitigen. Ein Support-Chat bietet jedem Shop-Besucher die Möglichkeit mit einem Support-Mitarbeiter ein persönliches Gespräch zu beginnen.

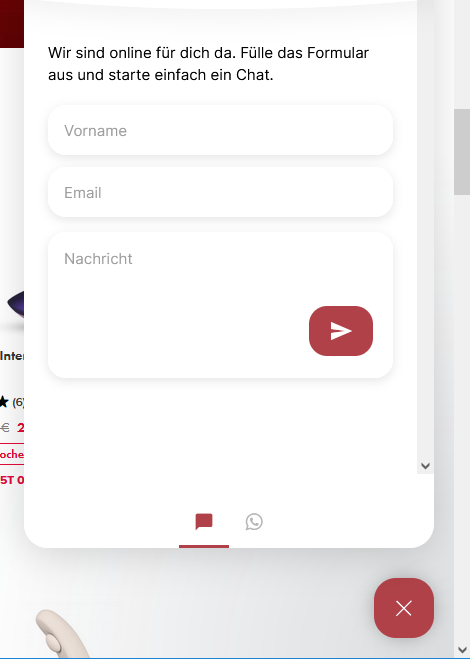
Abb. 3 zeigt beispielhaft, wie ein solcher Support-Chat in einen Online-Shop eingebunden werden kann. Die beiden Sprechblasen veranschaulichen, dass über dieses Symbol ein Dialog mit einem Support-Mitarbeiter begonnen werden kann. Manchmal ist auch ein Miniaturfoto des Support-Mitarbeiters dargestellt, mit der zusätzlichen Frage „Wie können wir Ihnen helfen?“ oder ähnlich. Allen Symbolen gemeinsam ist, dass sie sich in der Regel recht unscheinbar am Rand des Browser-Fensters befinden. Ein einfacher Mausklick auf ein solches Symbol öffnet in der Regel einen sogenannten Layer wie in Abb. 4 dargestellt.

Wie in Abb. 4 zu sehen, bietet das Chat-Startfenster die Möglichkeit eine Nachricht oder z.B. eine Frage zu einem bestimmten Produkt des Shop-Sortiments zu verfassen. Hat der Support-Chat einmal begonnen, so gestaltet er sich ähnlich, wie es die meisten aus den verschiedenen Messengern (WhatsApp, Telegram, etc.) kennen.
Jetzt die schlechte Nachricht: Die meisten Shopsysteme (Shopify, WooCommerce,etc.) bringen keine eigene Support-Chat-Funktion mit. Es gibt aber zahlreiche Dienstleister, die eine Support-Chat-Funktion als SaaS (Software as a Service) anbieten. Eine Suche nach z.B. „Support-Chat im Online-Shop“ in deiner bevorzugten Suchmaschine, sollte zahlreiche dieser Dienstleister zum Vorschein bringen. Wie die Support-Chat-Funktion in deinen Online-Shop eingebunden werden kann, sollte auf der Webseite des Dienstleister beschrieben sein. Die Preise beginnen bei circa 15 Euro pro Monat.
Brauche ich wirklich eine Support-Chat-Funktion in meinem Online-Shop, mag sich nun manch einer fragen. Erfolgsversprechender ist diese Funktion sicher bei einem Online-Shop mit hochpreisigen, erklärungsbedürftigen Produkten. Bei simplen und niedrigpreisigen Produkten lohnt sich der Aufwand und die Investition wohl eher nicht.
– Zahlungsarten
Fast jeder Online-Shopper hat seine bevorzugte Zahlungsart. Je größer die Anzahl Zahlungsarten, die ein Online-Shop anbietet, desto mehr Online-Shopper werden ihre bevorzugte Zahlungsart vorfinden. Besonders wenn viele Zahlungsarten angeboten werden, sollte dies dem Shop-Besucher prominent kommuniziert werden. Als Quasi-Standard hat es sich durchgesetzt, dass die Zahlungsarten als grafische Symbole im Fußbereich (engl.: footer) dargestellt werden. Oftmals verlinken die grafischen Symbole auf Webseiten innerhalb des Online-Shops, auf denen die verschiedenen Zahlungsarten näher erklärt werden.

Man beachte dabei, dass im deutschen Online-Handel die Zahlungsart „Kauf auf Rechnung“ im Jahr 2020 mit circa 30% die beliebteste war. Besonders bei potenziellen Kunden fortgeschrittenen Alters erfreut sich diese Zahlungsart großer Beliebtheit. Wer sich mit der Ausstellung und der Nachverfolgung der Rechnungen nicht selbst beschäftigen möchte, kann die Zahlungsart „Kauf auf Rechnung“ an externe Dienstleister auslagern. Allerdings lassen sich diese ihren Dienst mit einem gewissen Prozentsatz des Rechnungsbetrages vergüten.
– Checkout / Bestellprozess
Auch an den Checkout / Bestellprozess hat der Online-Shopper gewisse Erwartungen. An erster Stelle steht wohl, dass der Checkout möglichst schnell und einfach sein sollte. Werden die Erwartungen nicht erfüllt, ist die Wahrscheinlichkeit für einen Bestellabbruch leider nicht unerheblich. Shop-Betreiber sollten der Optimierung des Checkouts daher entsprechend große Aufmerksamkeit widmen.
— Bestellung als Gast
Führt man in einem fremden Online-Shop erstmalig eine Bestellung durch, stellen sich viele Online-Shopper die Frage, ob sie diesem Shop wirklich dauerhaft ihre persönlichen Daten anvertrauen wollen. Diese Fragestellung resultiert vorrangig aus der vom Online-Shopper wahrgenommenen Gefahr, dass die persönlichen Daten in die falschen Hände geraten könnten. Mit der Anzahl Shops, bei denen man Kunde ist, steigt dieses Risiko natürlich. Am Anfang des Checkouts sollte dem Online-Shopper daher die Möglichkeit geboten werden als Gast zu bestellen. Die persönlichen Daten werden dann nur Zwecks Bestellabwicklung gespeichert, aber nicht dauerhaft in die Kunden-Datenbank des Online-Händlers übernommen.
— Einfachheit
Um einen möglichst einfachen und schnellen Checkout zu gewährleisten, sollte das Prinzip „So wenig wie möglich, so viel wie nötig“ beherzigt werden. Werden Dutzende von Eingaben zu Beginn des Checkouts verlangt, so kann dies den Shop-Besucher abschrecken und zum Abbruch der Bestellung führen. Um die gerade erwähnte Abschreckung zu vermeiden, kann es sinnvoll sein im ersten Schritt des Checkouts nur wenige Basisdaten (z.B. Anrede und Name) abzufragen. Erscheint die Abfrage der weiteren zur Bestellung erforderlichen Daten erst in Schritt 2, so ist die Wahrscheinlichkeit für einen Abbruch geringer. Das ist darin begründet, dass der Shop-Besucher bereits in Schritt 1 mit der Eingabe begonnen hat, und diese Vorarbeit durch einen Bestellabbruch verloren gehen würde.
— Strukturiertheit und Transparenz
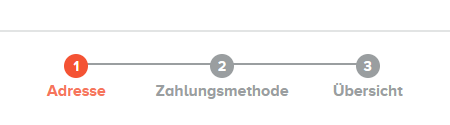
Neben der Einfachheit spielen auch Strukturiertheit und Transparenz eine wichtige Rolle beim Checkout. Der gesamte Checkout ist daher in der Regel in mehrere Schritte unterteilt. Schon zu Beginn des Checkouts sollten diese verschiedenen Schritte transparent mitgeteilt werden, sodass der Shop-Besucher einen Überblick hat über die noch bervorstehenden Aufgaben. Wie dies aussehen kann zeigt die nachfolgende Abb. 5.

Wie in Abb. 5 zu sehen, ist der aktuelle Schritt farblich hervorgehoben. Der Shop-Besucher kann somit klar erkennen, wo er sich im Checkout befindet und was noch auf ihn zukommt. Im letzten Schritt des Checkouts ist es wichtig, die vom Shop-Besucher eingegebenen Daten noch einmal in einer Übersicht (vgl. Abb. 5) darzustellen. Bevor der Shop-Besucher die Bestellung endgültig abschließt, hat er so die Möglichkeit noch einmal alles auf seine Richtigkeit zu überprüfen.
Fehlt die grafische Darstellung der Schritte des Checkouts, so kann das den Shop-Besucher verunsichern. Er fragt sich was noch alles auf ihn zukommt und wird die Bestellung schlimmstenfalls abbrechen.
— Express-Checkout
Ein Express-Checkout ermöglicht eine beschleunigte Bestellung, indem dem Shop-Besucher die manuelle Eingabe einiger Bestelldaten erspart bleibt. Ein Express-Checkout kann daher nicht unerheblich zur Einfachheit der Bestellung beitragen. Verschiedene Anbieter wie Paypal Express, Amazon Pay oder Google Pay können zur Implentierung eines Express-Checkouts genutzt werden. Bestelldaten wie z.B. Kreditkarteninformationen oder Lieferadresse werden von dem Express-Checkout-Anbieter bereitgestellt und müssen daher nicht manuell vom Shop-Besucher eingegeben werden. Die Anbieter dieser Dienstleistung versprechen eine enorme Verringerung an Bestellabbrüchen in Online-Shops, die ihre Dienste nutzen.
Fazit
Die Anzahl Stellschrauben zur Optimierung im Bereich UI und UX und damit die Möglichkeiten zur Steigerung der Sales in einem Online-Shop ist beträchtlich. Die im Abschnitt „UI und UX Must-Haves“ aufgeführten Maßnahmen sind – unserer Ansicht nach – unerlässlich für die Konkurrenzfähigkeit eines Online-Shops. Aber auch die im Abschnitt „UI und UX Nice-To-Haves“ aufgeführten Punkte sollten nicht vernachlässigt werden. Wegen der kritischen Bedeutung des Checkouts beim Online-Einkauf, sollte innerhalb der Nice-To-Haves eventuell das Hauptaugenmerk auf den Punkt „Checkout / Bestellprozess“ gelegt werden.
Beitrags-Serie „Sales im Online-Shop steigern“
Aufgrund der enormen Bedeutung gibt es in unserem Blog eine ganze Beitrags-Serie zu dem Thema „Sales im Online-Shop steigern“.
