Der 6. Dezember 2018 war ein denkwürdiger Tag für alle WordPress (WP) Benutzer. Am 6. Dezember 2018 wurde nämlich WordPress Version 5 veröffentlicht, welche ein völlig neues Konzept zur Erstellung von Inhalten (Seiten, (Blog-)Beiträgen, etc.) mitbringt.
Dieses neue Konzept kommt in Gestalt des neuen Gutenberg Block-Editors daher, der seit WP Version 5 fester Bestandteil von WordPress ist. Der in den Vorgängerversionen von WordPress Version 5 als Editor verwendete TinyMCE ist nicht mehr fester Bestandteil von WordPress, da er vollständig durch den Gutenberg Block-Editor ersetzt wurde
Der aufmerksame Leser wird bemerkt haben, dass wir im Zusammenhang mit Gutenberg den Begriff „Block-Editor“ verwenden, anstatt einfach nur von einem Editor zu sprechen. Das liegt daran, dass das bereits erwähnte neue Konzept zur Erstellung von Inhalten (Seiten, Beiträgen, etc.) auf Blöcken basiert.
Mehr oder weniger alles in WordPress kann mit der Einführung von Gutenberg als Block aufgefasst werden. Auch die Inhalte, die von den WP-Benutzern beim Aufbau ihrer Website / Webpräsenz erstellt werden. Inhalte meint dabei vor allem Beiträge und Seiten, die sich nach der Einführung von Gutenberg aus Blöcken zusammensetzen. Die gerade erwähnten Blöcke sollten dabei am besten als eine Art Bausteine der Beiträge und Seiten (Inhalte) aufgefasst werden.
Arbeiten mit dem Block-Editor Gutenberg
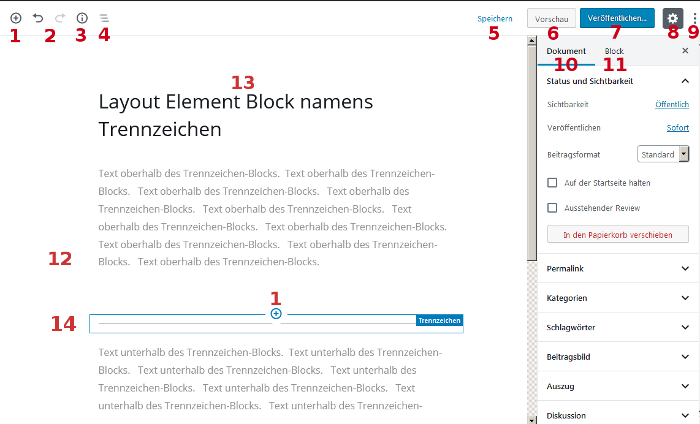
Alle WordPress Nutzer werden ab WP Version 5 bei der Erstellung von Inhalten mit der neuen Benutzer- / Arbeitsoberfläche des Block-Editors Gutenberg konfrontiert. Um für langjährige WP-Nutzer den Umstieg , bzw. für neue WP-Nutzer den Einstieg in den Gutenberg Block-Editor so „schmerzfrei“ wie möglich zu gestalten, stellen wir euch in diesem Blog-Beitrag die Benutzer- / Arbeitsoberfläche des Block-Editors Gutenberg inklusive der wichtigsten Arbeitsbereiche und Bedienelemente vor. Die in der nachfolgenden Abb. dargestellte Arbeitsoberfläche begegnet dir im WordPress Dashboard sowohl bei der Erstellung von (Blog-)Beiträgen, als auch bei der Erstellung von Seiten.

Arbeitsoberfläche des Gutenberg Block-Editors im Überblick
Die in der Auflistung voranstehenden Ziffern beziehen sich auf die Ziffern in Abb. 1.
- 1. Neuen Block in einen Beitrag einfügen
- 2. Aktion rückgängig machen und Rückgänigmachung zurücknehmen
- 3. Info zur inhaltlichen Struktur (Anzahl Wörter, Überschriften, Absätze und Blöcke)
- 4. Block-Navigation, welche die innerhalb des Beitrags eingesetzten Blöcke anzeigt
- 5. Speichern des gesamten Beitrags
- 6. Vorschau des Beitrags anzeigen
- 7. Beitrag auf Website / Webpräsenz / Blog veröffentlichen
- 8. Schalter mit dem die rechte Seitenleiste ein- und ausgeblendet werden kann
- 9. Weitere Einstellungen wie z.B. Umschalten in den Code-Editor
- 10. Tab / Reiter „Dokument“ innerhalb der rechten Seitenleiste
- 11. Tab / Reiter „Block“ innerhalb der rechten Seitenleiste
- 12. Inhaltsbereich des Beitrags, der die Gutenberg-Blöcke aufnimmt
- 13. Überschrift / Titel des Blog-Beitrags
- 14. In den Inhaltsbereich eingefügter Trennzeichen-Block
Arbeitsoberfläche des Gutenberg Block-Editors näher betrachtet
Aufgrund der Tatsache, dass der Gutenberg Block-Editor ab WP Version 5 bei der Erstellung aller Inhalte (Blog-Beiträge, Seiten, etc.) deiner Website / deines Blogs zum Einsatz kommt, wird dieser nachfolgend ausführlich betrachtet und erklärt. Dabei werden wir der Reihe nach auf alle im Überblick aufgelisteten Punkte eingehen.
Neuen Block in einen Beitrag einfügen
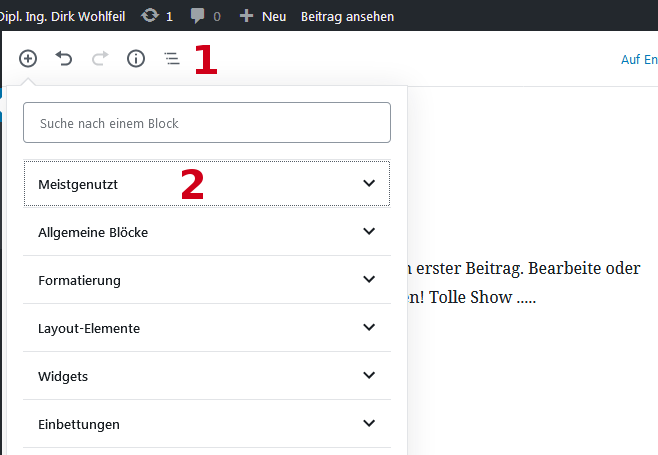
Da sich seit WP 5 alle Inhalte (Blog-Beiträge, Seiten, etc.) aus Blöcken zusammensetzen, ist das Einfügen von Blöcken eine der Aufgaben, die permanent anfallen bei dem Erstellen von Inhalten. Es gibt daher verschiedene Möglichkeiten diese Aufgabe zu erledigen. Allen gemeinsam ist, dass sie durch das von einem Kreis umgebene + Zeichen symbolisiert werden. In Abb. 1 sind 2 dieser Möglichkeiten zu erkennen, beide mit einer roten Ziffer 1 gekennzeichnet. Das „Block einfügen“-Symbol (Ziffer 1 in Abb. 1) ganz links in der Kopfzeile der Arbeitsoberfläche fügt einen neuen Block am Ende des Beitrags ein. Wird dagegen das „Block einfügen“-Symbol (Ziffer 1 in Abb. 1) innerhalb des blauen Rahmens eines beliebigen Gutenberg-Blocks (Ziffer 14 in Abb. 1) verwendet, so wird der neue Block oberhalb des eingerahmten Gutenberg-Blocks eingefügt. Der blaue Rahmen eines Blocks kann durch Überfahren des Blocks mit der Maus eingeblendet werden. Das „Block einfügen“-Symbol sollte sich spätestens dann einblenden, wenn du die obere Rahmenkante mit der Maus überfährst. Beiden beschriebenen Möglichkeiten gemeinsam ist, dass ein einfacher Mausklick auf das „Block einfügen“-Symbol dazu führt, dass sich eine Auswahlliste, wie in der folgenden Abbildung zu sehen, öffnet.

Da die Anzahl an Gutenberg-Blöcken recht beträchtlich ist, sind diese in Block-Kategorien gegliedert, wie in Abb. 2 zu sehen. Ein einfacher Mausklick auf eine der Block-Kategorien (Allgemeine Blöcke, Formatierung, etc.) bringt die eigentlichen Gutenberg-Blöcke zum Vorschein, von denen dann einer durch einfachen Mausklick zum Einfügen ausgewählt werden kann.
Aktion rückgängig machen und Rückgänigmachung zurücknehmen
Wie aus vielen Textverarbeitungsprogrammen bekannt, bietet auch der Gutenberg Block-Editor die Möglichkeit die zuletzt durchgeführte Aktion rückgängig zu machen. Dazu genügt ein einfacher Mausklick auf das linke, gegen den Uhrzeigersinn gekringelte Pfeil-Symbol (Ziffer 2 in Abb. 1) in der Kopfzeile der Arbeitsoberfläche. Die Rückgängigmachung zurücknehmen kannst du durch einen einfachen Mausklick auf das rechte der beiden Pfeil-Symbole.
Info zur inhaltlichen Struktur
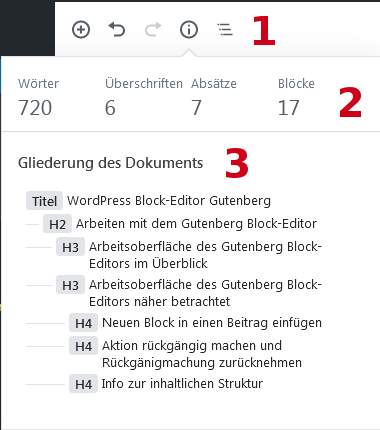
Ein einfacher Mausklick auf das i-Symbol (Ziffer 3 in Abb. 1) in der Kopfzeile der Arbeitsoberfläche des Gutenberg Block-Editors (Ziffer 1 in Abb. 3) öffnet eine Infobox mit ausführlicher Information bzgl. der inhaltlichen Struktur des Blog-Beitrags.

In der Kopfzeile der Infobox (Ziffer 2 in Abb. 3) erkennt man, dass bisher insgesamt 17 Gutenberg-Blöcke innerhalb des Beitrags verwendet wurden. Des Weiteren bekommt man die Information, dass es sich bei 7 Blöcken um Absatz-Blöcke, und bei 6 Blöcken um Überschrift-Blöcke handelt. Die 6 innerhalb des Beitrags verwendeten Überschrift-Blöcke tauchen auch in der Gliederung des Dokuments (Ziffer 3 in Abb. 3) noch einmal auf. Insgesamt sind dort 6 Einträge mit voranstehendem H-Symbol (H2, H3 und H4, wobei das H für Headline steht) aufgelistet.
Anmerkung: Dass mit H2 und nicht mit H1 begonnen wurde hat den einfachen Grund, dass die meisten Themes den Titel des Beitrags mit einem H1 Tag auszeichnen. Man sollte daher mit H2 beginnen und dann entsprechend der Sub-Überschriften mit H3, etc. fortfahren.
Als weitere nützliche Information bekommt man innerhalb der Kopfzeile der Infobox (Ziffer 2 in Abb. 3) noch die Anzahl Wörter des Beitrags mitgeteilt.
Wer mit seinem Blog-Beitrag auf Seite 1 der Ergebnisseiten einer der renommierten Suchmaschinen erscheinen will, sollte schon die magische Grenze von 1000 Wörtern überschreiten. Beiträge mit weniger Inhalt / Wörtern werden leider von vielen Suchmaschinen als weniger relevant eingestuft, womit die Wahrscheinlichkeit gut zu ranken erheblich abnimmt.
Block-Navigation, welche die innerhalb des Beitrags eingesetzten Blöcke anzeigt
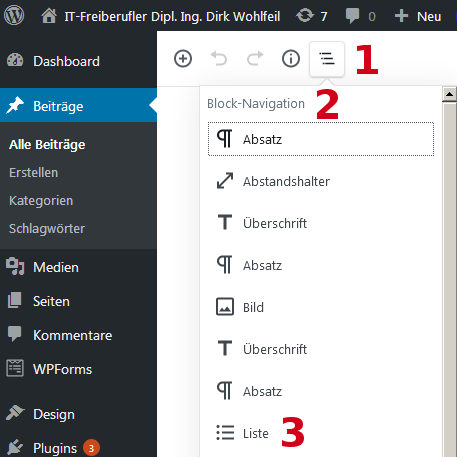
Die in Abb. 4 dargestellte Liste (Ziffer 2 in Abb. 4) der innerhalb des Beitrags eingesetzten Gutenberg-Blöcke kann durch einen einfachen Mausklick auf das Block-Navigation Symbol (Ziffer 4 in Abb. 1 und Ziffer 1 in Abb. 4) eingeblendet werden.

Die Block-Navigation zeigt, beginnend mit dem obersten Block innerhalb des Beitrags, eine Liste aller innerhalb des Beitrags eingesetzten Blöcke. Wie in Abb. 4 zu sehen, ist jeder Block mit der Bezeichnung seines Blocktyps (Absatz, Abstandshalter, Überschrift, etc) in der Liste aufgeführt.
Bleibt noch die Frage, warum die Liste der eingesetzten Blöcke „Block-Navigation“ und nicht „Block-Liste“ heisst. Grund dafür ist wohl, dass durch einen einfachen Mausklick auf den Listeneintrag eines Blocks direkt zu dem entsprechenden Block innerhalb des Beitrags navigiert werden kann. Dieser Vorteil kommt natürlich besonders bei komplexeren Beiträgen, die aus Dutzenden Gutenberg-Blöcken bestehen zum tragen. Durch beispielsweise einen einfachen Mausklick auf den Liste-Block (Ziffer 3 in Abb. 4) erhält der Liste-Block automatisch den Fokus und erscheint im sichtbaren Bereich der Arbeitsoberfläche des Gutenberg-Editors. Befindet sich der Liste-Block im unteren Bereich des Beitrags, so müsste man ohne Nutzung der Block-Navigation, srollen bis die Finger bluten um den Liste-Block innerhalb des Beitrags zu finden.
Speichern des gesamten Beitrags
Durch einen einfachen Mausklick auf den Speichern Link (Ziffer 5 in Abb. 1) werden alle innerhalb des Beitrags vorgenommenen Änderungen dauerhaft gespeichert. Wird innerhalb des WordPress Dashboards der Beitrag verlassen ohne vorher die Änderungen gespeichert zu haben, so wird man darauf hingewiesen, dass durchgeführte Änderungen eventuell verloren gehen. Durch einen einfachen Mausklick auf „Auf der Seite bleiben“ innerhalb dieses Hinweis-Fensters kann das Verlassen des Beitrags abgebrochen und das Speichern nachgeholt werden. Wir empfehlen regelmäßig bei der Erstellung / Bearbeitung eines Beitrags die Änderungen zu speichern. Vielleicht sollte man es sich zur Gewohnheit machen, spätestens nach Fertigstellung der Änderungen an einem Gutenberg-Block ein Speichern vorzunehmen.
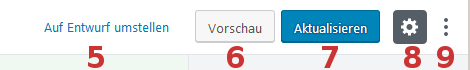
Anmerkung: Die hier beschriebenen Vorgehensweise zum Speichern eines Beitrags bezieht sich auf Beiträge im Entwurfs-Status, also Beiträge, die noch nicht veröffentlicht wurden. Wurde der Beitrag bereits veröffentlicht durch einen Mausklick auf den Veröffentlichen-Button (Ziffer 7 in Abb. 1), so wechselt die Beschriftung des Veröffentlichen Button von „Veröffentlichen“ auf „Aktualisieren“ (Ziffer 7 in Abb. 5) . Änderungen an bereits veröffentlichte Beiträgen können dann durch einen einfachen Mauklick auf den Aktualisieren-Button gespeichert und gleichzeitig auf der Website / auf dem Blog aktualisiert werden.
Vorschau des Beitrags anzeigen
Vor dem Veröffentlichen eines neuen Beitrags oder vor der Aktualisierung eines bereits veröffentlichten Beitrags, kann es sinnvoll sein, sich anzuschauen, wie der neue bzw. aktualisiete Beitrag innerhalb der Website / des Blogs dargestellt wird. Dies ist möglich durch einen einfachen Mausklick auf den Vorschau-Button (Ziffer 6 in Abb. 1), welcher den Beitrag wie er auf der Website / dem Blog erscheinen wird, in einem neuen Browser-Fenster bzw. Tab anzeigt. Gefällt einem die Vorschau nicht, so sollte man die Fehler / Unschönheiten korrigieren, bevor man den Beitrag veröffentlicht bzw. aktualisiert.
Beitrag auf Website / Webpräsenz / Blog veröffentlichen
EIn neuer (Blog-)Beitrag soll natürlich erst dann auf der Website / dem Blog erscheinen, wenn er fertiggestellt ist. Wird ein Beitrag neu erstellt, so befindet er sich daher erst einmal im Entwurfs-Status. Falls der Beitrag dann nach mühevoller Arbeit endlich fertiggestellt ist, kannst du ihn durch einen einfachen Mausklick auf den Button „Veröffentlichen“ (Ziffer 7 in Abb. 1) auf deiner Website / deinem Blog veröffentlichen. Erst danach ist er für die Besucher deiner Website / deines Blogs sichtbar. Wie im Abschnitt „Vorschau des Beitrags anzeigen“ beschrieben, hast du die Möglichkeit, dir vor der Veröffentlichung eine Vorschau des Beitrags anzuschauen.
Solltest du nach der Veröffentlichung des Beitrags der Meinung sein, dass die Veröffentlichung doch ein wenig voreilig war, so hast du die Möglichkeit die Veröffentlichung rückgängig zu machen und den Beitrag wieder zurück in den Entwurfs-Status zu versetzen.

Dazu genügt ein einfacher Mausklick auf den „Auf Entwurf umstellen“ Link (Ziffer 5 in Abb. 5).
Anmerkung: Vergleicht man Ziffer 5 in Abb. 1 und Abb. 5, so erkennt man, dass der Link einmal mit „Speichern“ (Ziffer 5 in Abb. 1) und einmal mit „Auf Entwurf umstellen“ (Ziffer 5 in Abb. 5) beschriftet ist. Ein weiteren Unterschied weist Ziffer 7 in Abb. 1 und Abb. 5 auf. Während der zugehörige Button in Abb. 1 mit „Veröffentlichen“ beschriftet ist, heisst dergleiche Button in Abb. 5 „Aktualisieren“. Grund für beide Unterschiede ist, dass sich der Beitrag in Abb. 1 noch im Entwurfs-Status befindet, während der Beitrag in Abb. 5 bereits veröffentlicht wurde.
Schalter mit dem die rechte Seitenleiste ein- und ausgeblendet werden kann
Das Symbol mit dem abgebildeten Zahnrad (Ziffer 8 in Abb. 1 und Abb. 5) kann als eine Art Schalter betrachtet werden. Ein einfacher Mausklick auf dieses Symbol blendet die rechte Seitenleiste aus, während sie mit einem weiteren Mausklick wieder eingeblendet werden kann.
Die rechte Seitenleiste befindet sich rechts vom Inhaltsbereich des Beitrags und enthält die Eigenschaften des Dokuments (Beitrag oder Seite) und die Eigenschaften des aktuell markierten Gutenberg-Blocks in jeweils einem eigenen Tab / Reiter (Ziffer 10 und 11 in Abb. 1) .
Durch die Möglichkeit die rechte Seitenleiste ausblenden zu können, soll ein ablenkungsfreies Arbeiten an den Gutenberg-Blöcken im Inhaltsbereich des Beitrags ermöglicht werden. Ob man durch die rechte Seitenleiste abgelenkt wird muss wohl jeder für sich entscheiden.
Weitere Einstellungen wie z.B. Umschalten in den Code-Editor

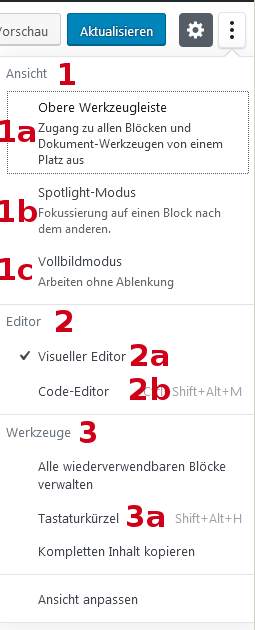
Durch einen einfachen Mausklick auf das „Weitere Einstellungen“ Symbol (Ziffer 9 in Abb. 5 und Abb. 1) öffnet sich eine Liste, in der verschiedene Einstellungen bzgl. der Gutenberg Arbeitsoberfläche vorgenommen werden können. Wie in Abb. 6 zu sehen, sind die verschiedenen Einstellmöglichkeiten in 3 Abschnitte unterteilt.
Es handelt sich dabei um die Abschnitte „Ansicht“, „Editor“ und „Werkzeuge“ (Ziffer 1, 2 und 3 in Abb.6), die im nachfolgenden Text näher beschrieben werden.
Im Abschnitt „Ansicht“ (Ziffer 1 in Abb. 6) können verschiedene Einstellungen bzgl. der Ansicht der Gutenberg Arbeitsoberfläche vorgenommen werden, auf die hier nicht weiter eingegangen werden soll. Es sei lediglich erwähnt, dass die 3 Optionen (Ziffer 1a, 1b und 1c in Abb. 6), als Schalter betrachtet werden können, die durch einfachen Mausklick ein- und auch wieder ausgeschaltet werden können.
Der Abschnitt „Editor“ besitzt die Optionen „Visueller Editor“ (Ziffer 2a in Abb. 6) und „Code-Editor“ (Ziffer 2b in Abb. 6). An dem der Option „Visueller Editor“ voranstehenden Häkchen erkennt man, dass standardmäßig der Visuelle Editor bei der Bearbeitung der Gutenberg-Blöcke des Beitrags verwendet wird. Durch einen einfache Mausklick auf die Option „Code-Editor“, kann vom Visuellen Editor auf den Code-Editor gewechselt werden. Bei Verwendung des Code-Editors erscheint der gesamte Beitrag bzw. die innerhalb des Beitrags eingesetzten Gutenberg-Blöcke in Form ihres HTML-Quelltextes. Der Code-Editor ist daher eher für erfahrene HTML-Entwickler / Webdesigner gedacht, die innerhalb des HTML-Quelltextes Feinjustierungen vornehmen wollen. Allen anderen sollten lieber beim visuellen Editor bleiben, da man durch planlose Änderungen im HTML-Quelltext den kompletten Beitrag inklusive seiner Gutenberg-Blöcke ruinieren kann.
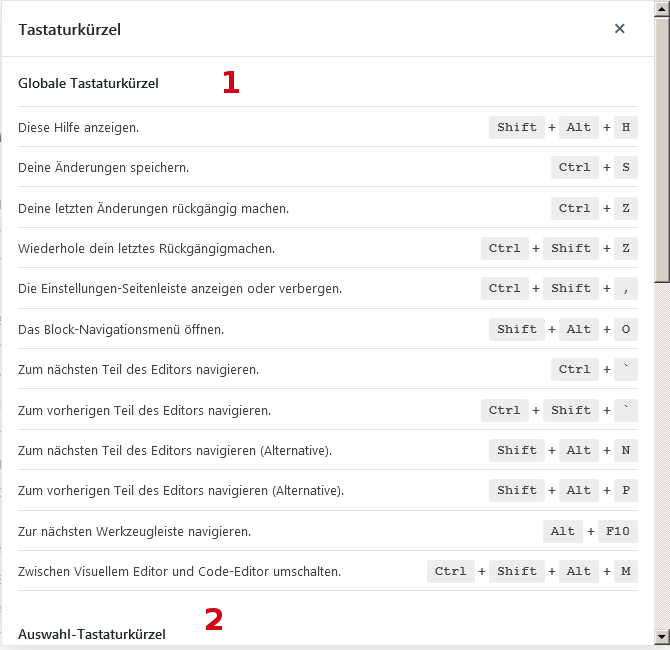
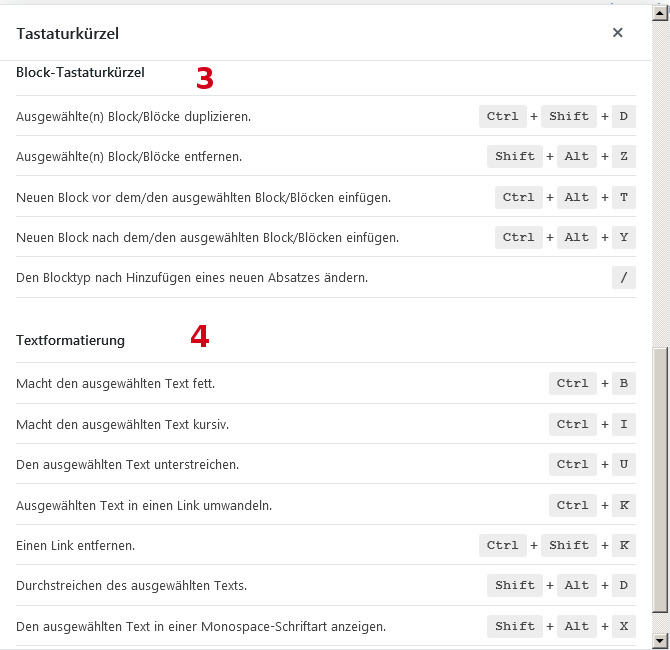
Der Abschnitt „Werkzeuge“ enthält verschiedene Tools, die einem das Leben bei der Arbeit mit der Arbeitsoberfläche des Gutenberg Block-Editors erleichtern sollen. Besonders erwähnenswert aus dem Abschnitt „Werkzeuge“ scheint uns das Werkzeug / der Punkt „Tastaturkürzel“ (engl.: Shortcut). Wer fast täglich mit dem Gutenberg Block-Editor arbeitet um Inhalte ((Blog-)Beiträge und / oder Seiten) zu erstellen / zu bearbeiten, der ist gut beraten, sich einige der Tastaturkürzel anzueignen. Die Verwendung von Tasturkürzeln um oft benötigte Aktionen auszuführen kann das Arbeiten im Gutenberg Block-Editor erheblich effizienter machen. Welche Aktionen im Gutenberg Block-Editor auch mittels Tasturkürzel ausgeführt werden können zeigen die nachfolgenden Abbildungen Abb. 7 und Abb. 8.

Da die Anzahl der im Gutenberg Block-Editor verfügbaren Tastaturkürzel recht beträchtlich ist, sind diese in insgesamt 4 Kategorien unterteilt. Um welche Kategorien es sich handelt zeigen die Ziffern 1 und 2 in Abb. 7, sowie die Ziffern 3 und 4 in Abb. 8.

Tab / Reiter „Dokument“ innerhalb der rechten Seitenleiste
Im Tab / Reiter „Dokument“ (Ziffer 10 in Abb. 1) sind Eigenschaften / Einstellmöglichkeiten aufgelistet, die das komplette Dokument betreffen. Dokument kann dabei (Blog-)Beitrag oder Seite meinen. Die zahlreichen Eigenschaften eines Dokuments sind dabei in Abschnitte wie „Status und Sichtbarkeit“, „Permalink“, „Kategorien“, etc. unterteilt, wie in Abb. 1 unterhalb von Ziffer 10 zu sehen. Dass es sich in Abb. 1 um die Eigenschaften eines (Blog-)Beitrags handelt, erkennt man unter anderem an dem Vorhandensein der Abschnitte „Kategorien“ und „Schlagwörter“. Während Beiträge Kategorien zugeordnet und mit Schlagwörtern versehen werden können, ist dies bei Seiten nicht möglich.
Da die meisten der Dokument-Eigenschaften auch schon vor der Einfühurng von Gutenberg in WP 5 vorhanden waren, werden diese hier nicht weiter beschrieben.
Tab / Reiter „Block“ innerhalb der rechten Seitenleiste
Rechts neben dem gerade vorgestellten Tab „Dokument“ befindet sich in der rechten Seitenleiste noch der Tab „Block“ (Ziffer 11 in Abb. 1). Durch einen einfachen Mausklick auf den jeweiligen Tab kann der Tab „Dokument“ oder „Block“ in der rechten Seitenleiste ausgewählt werden. Dass in Abb. 1 der Block „Dokument“ ausgewählt ist, erkannt man an der blauen Unterstreichung des Textes „Dokument“ (Ziffer 10 in Abb. 1).
Während ein (Blog-)Beitrag in der Regel aus zahlreichen Gutenberg-Blöcken besteht, können in der rechten Seitenleiste die Block-Eigenschaften nur eines Gutenberg-Blocks angezeigt werden. Es werden daher die Eigenschaften des Gutenberg-Blocks angezeigt, der durch einfachen Mausklick in den Block markiert und damit innerhalb des Inhaltsbereichs des Beitrags (Ziffer 12 in Abb. 1) ausgewählt wurde. Ist im Inhaltsbereich des Beitrags kein Gutenberg-Block ausgewählt, erhälst du im Tab „Block“ einen entsprechenden Hinweis.
Da die verschiedenen Gutenberg-Blocktypen (Überschrift- (Text-)Absatz-, Image-, Spalten-Block, etc.) auch verschiedene Block-Eigenschaften besitzen, würde eine nähere Betrachtung alle dieser verschiedenen Block-Eigenschaften den Rahmen dieses in Gutenberg einführenden Beitrags sprengen.
Dem interessierten Leser sei unser E-Book empfohlen, welches die verschiedenen Gutenberg-Blocktypen vorstellt und auch auf deren Block-Eigenschaften eingeht.
Inhaltsbereich des Beitrags, der die Gutenberg-Blöcke aufnimmt
Wie bereits erwähnt, bestehen Seiten und (Blog-)Beiträge nach der Einführung des Gutenberg Block-Editors in WP 5 ausschließlich aus Gutenberg-Blöcken. Diese werden untereinander im Inhaltsbereich (Ziffer 12 in Abb.1) der Arbeitsoberfläche des Gutenberg Block-Editors angeordnet. In den Inhaltsbereich können also nach Lust und Laune die verschiedenen von Gutenberg bereitgestellten Blöcke (Überschrift- (Text-)Absatz-, Image-, Spalten-Block, etc.) eingefügt werden, die zur Darstellung des Beitrags auf deiner Website / deinem Blog benötigt werden.
Überschrift / Titel des Blog-Beitrags
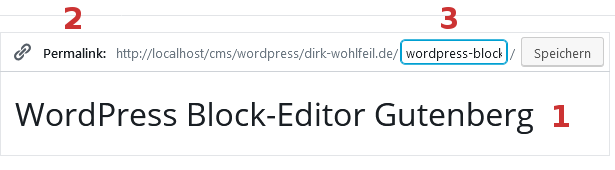
Wie im vorangegangenen Abschnitt behauptet, besteht ein Blog-Beitrag ausschließlich aus Gutenberg-Blöcken. Es gibt allerdings eine Ausnahme. Die Überschrift des Blog-Beitrags (Ziffer 13 in Abb. 1 und Ziffer 1 in Abb. 9), die mit wenigen Worten das Thema / den Inhalt des Blog-Beitrags beschreiben sollte.
Ein einfacher Mausklick in die Überschrift markiert diese und blendet zusätzlich oberhalb der Überschrift den Permalink des Beitrags (Ziffer 2 in Abb. 9) ein. Ein weiterer Mausklick auf den ebenfalls eingeblendeten „Bearbeiten“ Button umrahmt den variablen Teil des Permalinks (Ziffer 3 in Abb. 9), der daufhin beliebig verändert werden kann.

Dass der Permalink direkt oberhalb der Beitrags-Überschrift platziert wurde ist kein Zufall. Im Netz / unter Bloggern ist es gängige Praxis, dass der variable Teil des Permalinks (Ziffer 3 in Abb. 9) aus dem gleichen Text besteht wie die Beitrags-Überschrift. Da Leerzeichen innerhalb des Permalinks nicht zulässig sind, werden Leerzeichen innerhalb der Beitrags-Überschrift in der Regel innerhalb des Permalinks mit Bindestrichen aufgefüllt. Des Weiteren ist es gängige Praxis innerhalb des Permalinks nur Kleinbuchstaben zu verwenden.
Da wir nicht aus der Reihe tanzen wollten, endet der Permalink dieses mit der Überschrift „WordPress Block-Editor Gutenberg“ versehene Blog-Beitrag mit dem variablen Teil „wordpress-block-editor-gutenberg“.
