Jeder der sich im Internet präsentiert macht dies in der Regel nicht zum Spaß. Natürlich möchte man ein möglichst breites Publikum erreichen, das am besten zu regelmäßigen Besuchern der eigenen Web-Präsenz / Website wird. Dies gilt besonders, wenn man mit der eigenen Website geschäftliche Interessen verfolgt.
Maßnahmen um dies zu erreichen gibt es viele. Eine sehr erfolgsversprechende ist ohne Zweifel ein E-Mail Newsletter.
Vorrausgesetzt natürlich, der Newsletter hat eine gewisse Anzahl an Abonnenten vorzuweisen. Die Aufgabe, die Anzahl Newsletter-Abonnenten zu steigern, ist daher eine immens wichtige und nie endende Aufgabe.
Brauche ich überhaupt einen eigenen Newsletter?
Die Aufgabe die Anzahl Newsellter-Abonnenten zu steigern stellt sich natürlich nur, falls man sich für einen Newsletter auf der eigenen Website entscheidet. Da die Aufgabe die Anzahl Newsletter-Abonnenten zu steigern keine einfache ist, stellt sich manch einer zunächst die Frage, ob er/sie überhaupt einen eigenen Newsletter braucht.
Die Antwort auf diese Frage hängt sicherlich auch von der Art der eigenen Website ab. Beitreiber eines Blogs, die ihren Blog auch eher als Hobby ansehen, können wohl am ehesten auf einen Newsletter verzichten.
Wer aber geschäftliche Interessen mit der eigenen Website verfolgt, der sollte die Frage mit einem eindeutigen „Ja“ beantworten.
Bei Befragungen von Betreibern kleinerer bis mittelgroßer Online-Shops, wird oftmals die Frage gestellt, was sie anders machen würden, wenn sie noch einmal von vorne anfangen könnten. Eine der meistgenannten Antworten ist: Ich würde von Anfang an einen Newsletter anbieten. Den Wert einer Liste an Newsletter-Abonnenten kann man nicht hoch genug einschätzen, und ich bereue jeden Tag, an dem ich es versäumt habe, diese Liste aufzubauen.
Online-Shop-Betreiber, die erfolgreich eine umfangreiche Liste an Newsletter-Abonnenten aufgebaut haben, erzielen nicht selten bis zu 30% ihres Gesamtumsatzes durch Newsletter-Kampagnen. Also E-Mail Newsletter, in denen sie ihre Abonnenten über besonders attraktive Angebote und Aktionen in ihrem Online-Shop informieren.
Fallstudie anhand des aboutdeals.de Newsletters
Kluge Ratschläge, wie man die Anzahl Newsletter-Abonnenten steigern kann, findet man reichlich im Netz.
Eine weitere Auflistung dieser klugen Ratschläge wollen wir in diesem Blog-Beitrag nicht vornehmen.
Stattdessen soll am Beispiel des Newsletters unseres Deal-Portals aboutdeals.de betrachtet werden, wie wir dort die Aufgabe die Anzahl Newsletter-Abonnenten zu steigern, angehen.
Wie bereits erwähnt, handelt es sich dabei um eine nie endende Aufgabe, die man stets im Auge behalten sollte.
Zunächst eine kurze Erläuterung zu unserem Deal-Portal aboutdeals.de:
Bei aboutdeals.de handelt es sich um ein Deal-Portal, auf dem wir täglich besonders attraktive Deals und Angebote zahlreicher bekannter und beliebter Online-Shops präsentieren.
– Stand der Dinge
Da wir die Besucher von aboutdeals.de wunschlos glücklich machen wollen, bieten wir dort natürlich auch einen Newsletter an. Newsletter-Abonnenten können sich durch diesen E-Mail Newsletter wöchentlich über die neusten Angebote und Deals informieren lassen.
Durch die Anmeldung zum aboutdeals.de Newsletter ergibt sich also ein beträchtlicher Mehrwert. Man wird zeitnah über die neusten Angebote und Deals informiert. Liest man die Newsletter E-Mails zeitnah, so sollte man als Newsletter-Abonnent keinen Deal mehr verpassen.
Eigentlich sollte dies Anreiz genug sein, um sich in den aboutdeals.de Newsletter einzutragen, dachten wir zumindest.
Dennoch ist die Anzahl an Newsletter-Anmeldungen mit 4 bis 5 pro Woche ziemlich enttäuschend.
Stellt sich die Frage: Woran liegt das?
Natürlich haben auch wir die zahlreichen klugen Ratschläge im Netz gelesen und versucht diese umzusetzen.
Ein stets genannter Ratschlag ist die gute Sichtbarkeit des Newsletters. Was nützt ein noch so attraktiver Newsletter, wenn er von den Besuchern deiner Website nicht wahrgenommen wird.

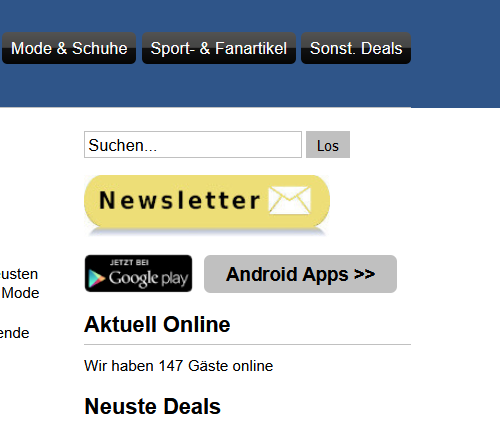
Wie in Abb. 1 zu sehen, haben wir ziemlich weit oben in der rechten Seitenleiste / sidebar einen gelben Button mit der Aufschrift „Newsletter“ platziert. Da die Seitenleiste für das gesamte Deal-Portal aboutdeals.de unverändert ist, ist der Button permanent im Blickfeld der Besucher.
Der Ratschlag mit der guten Sichtbarkeit ist also mehr oder weniger optimal umgesetzt.
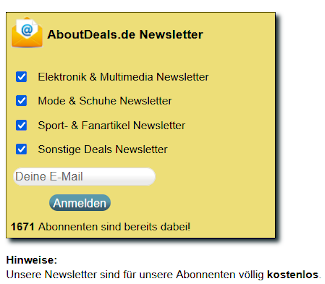
Ein einfacher Mausklick auf den gerade erwähnten Newsletter-Button führt den Besucher auf die Newsletter-Anmelde-Seite. Hauptbestandteil dieser Seite ist das Newsletter-Anmelde-Formular, wie in Abb. 2 dargestellt.

– Ursachenforschung mit anschließender Modifikation
Das Newsletter-Anmelde-Formular in Abb. 2 sieht auf den ersten Blick aus, wie Newsletter-Anmelde-Formulare nun mal aussehen. Ein Eingabefeld für die E-Mail und ein Button mit der Aufschrift „Anmelden“ um die Newsletter-Anmeldung abzuschließen.
Befragungen im Bekanntenkreis (zugegebenermaßen sind diese nicht repräsentativ) haben ergeben, dass der Anmelden-Button nicht auffällig genug sei. Beim schnellen „überfliegen“ der Newsletter-Anmelde-Seite kann er viel zu leicht übersehen werden.
Da man schnell blind wird für die Merkmale der eigenen Website, war uns das gar nicht aufgefallen.
Mit diesem Hinweis haben wir uns unser Deal-Portal aboutdeals.de auch noch einmal intensiver auf dem Handy angesehen.
Dort war es noch auffälliger. Der Anmelden-Button ist viel zu klein, und die Aufschrift „Anmelden“ auf den kleinen Handy-Displays kaum lesbar.

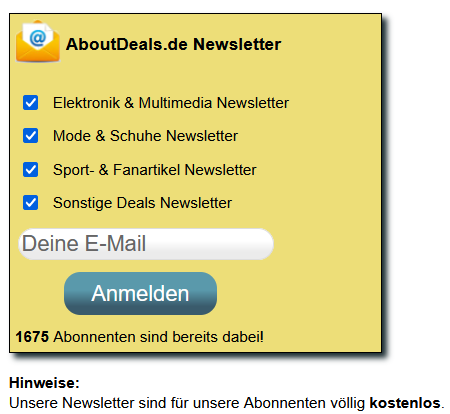
Mit wenigen Änderungen in den CSS-Styles wurde der Anmelden-Button größer und auffälliger gestaltet. Das Ergebnis zeigt Abb. 3.
In seiner vollen Pracht kann das Newsletter-Anmelde-Formular auf aboutdeals.de betrachtet werden.
Fazit
Kleine Änderungen / Modifikationen haben manchmal große Auswirkungen. Ob dies auch für unseren auffälliger gestalteten Newsletter-Anmelde-Button zutrifft muss die Zukunft zeigen.
In jedem Fall sollte er nicht mehr so leicht übersehen werden, wie es vorher der Fall war. So genannte Call to Actions (auf deutsch etwa: Handlungsaufforderungen) sollten immer so auffällig gestaltet sein, dass sie schon beim „überfliegen“ der Webseite ins Auge springen.
Aus den neu gewonnen Erkenntnissen haben wir 2 Leitlinien abgeleitet, die wir in Zukunft bei der Weiterentwicklung von unserem Deal-Portal aboutdeals.de im Auge behalten wollen.
1. Man selbst kennt seine Website in- und auswendig und wird mehr oder weniger blind für eventuell bestehende Schwachstellen. Leute die deine Website nicht kennen, werden diese Schwachstellen gnadenlos aufdecken. Es macht daher Sinn, Leute aus dem Freundes- oder Bekanntenkreis zu bitten, deine Website zu besuchen und zu durchforsten. Stelle ihnen konkrete Aufgaben, wie z.B. eine Newsletter-Anmeldung vorzunehmen. Beobachte sie dabei, und schaue wo sie ins Stocken geraten oder Dinge übersehen, die dir völlig offensichtlich erscheinen. Befrage sie hinterher, was ihnen gefallen hat und was sie weniger gut fanden.
2. Überprüfe das Layout / Erscheinungsbild deiner Website auch auf dem Handy.
Oftmals wird die Entwicklung auf dem PC vorgenommen und auf großen Desktop-Monitoren betrachtet. Wie sich die vorgenommenen Modifikationen auf dem kleinen Handy-Display darstellen wird leider oftmals vernachlässigt. Eigentlich völlig unverständlich, wenn man bedenkt, dass heute schon über die Hälfte des Traffics von mobilen Geräten wie Handy und Tablet verursacht wird.
